WordPressのテーマの「Cocoon」には画像をクリックすると拡大表示する機能があるらしいです
簡単に設定できるのでやり方を紹介します
こんな方におすすめの記事です
- Cocoonテーマを使用している方(大前提)
- ブログ初心者の方
- 画像の拡大方法を知りたい方
拡大効果の設定
まずは画像をどのように拡大するかという設定をします
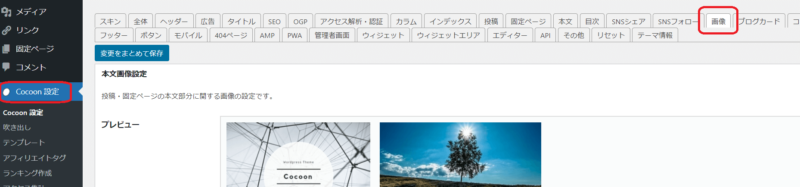
WordPressで「Cocoon設定」を開き、「画像」タブを開きます

下の方にスクロールしていくと画像の拡大効果の設定があります
ここで好きな効果を設定し、「変更をまとめて保存」をクリックして設定完了です

それぞれの違いについては公式の解説ページの方に見本と説明があるので参考にしてください
ちなみにこのブログでは「baguetteBox」を使用しています
記事内の画像の設定
次は実際に拡大する画像を設定する方法です
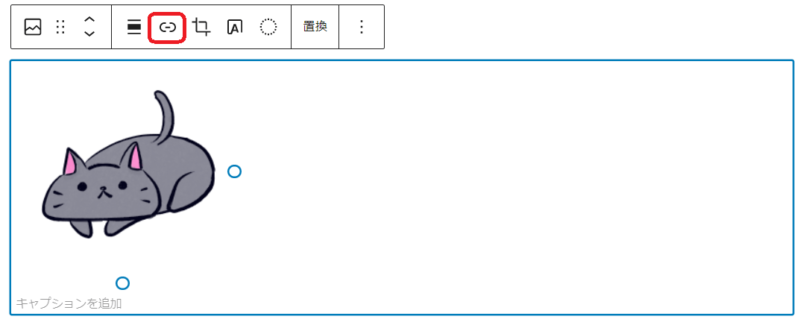
普段通りに画像を追加したら「リンクを編集」のアイコンをクリック

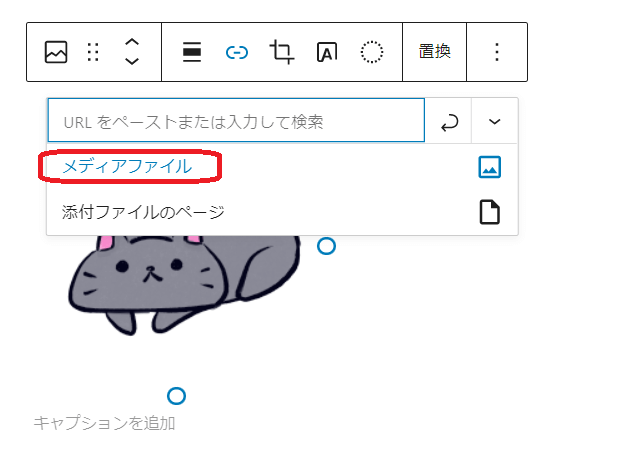
メディアファイルを選択します

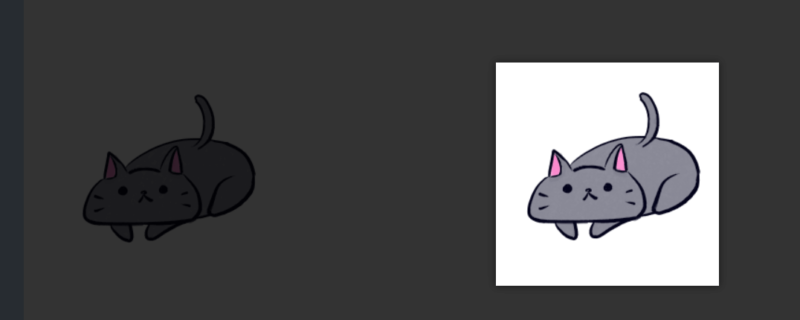
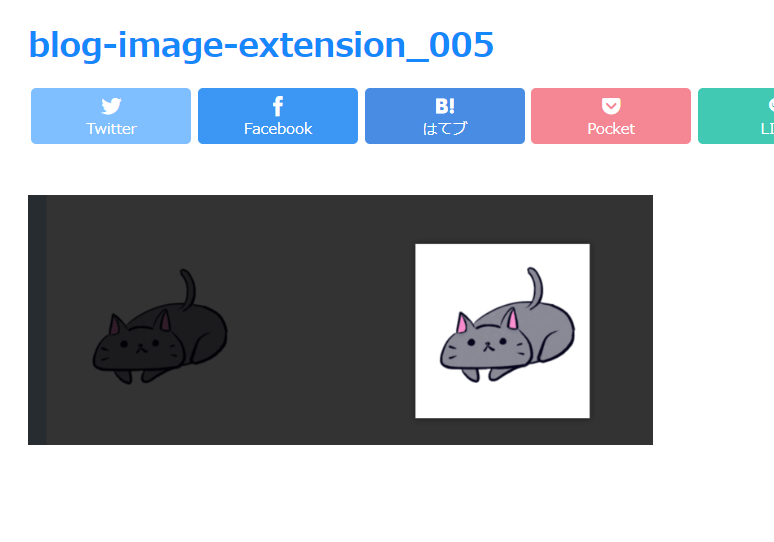
投稿を確認してみると、画像をクリックで拡大表示されるようになりました

ちなみに、「メディアファイル」ではなく「添付ファイルのページ」の方を選択すると、画像ファイル名のページに飛ばされて画像のみが表示されました

このブログも全部の画像拡大できるようにしたよ
こんな便利な機能あるのに今まで使ってなかったなんて…
とりあえず過去に投稿した記事を見直して画像があるものは全部拡大できるようにしました(アイキャッチ画像は除く)
多分全部設定できてるはず
まだ記事数少ないからマシだったけどそれでも時間かかるし面倒くさい…
もっと早く知りたかった~
おわり!




コメント