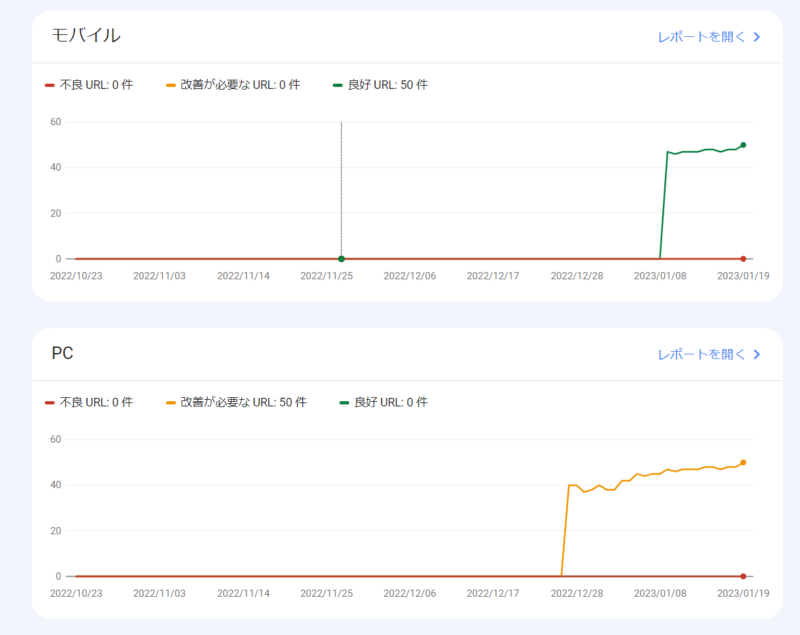
サーチコンソールで問題検出
Googleサーチコンソールで「ウェブに関する主な指標」のページを眺めていたら、改善が必要なURLが50件あると表示されていました…

レポートを開いてみると、「CLS に関する問題: 0.1 超(パソコン)」で改善が必要とのこと
CLSって何だ
まずCLSが何のことか分からなかったので調べました
CLSは「Cumulative Layout Shift」の略で、日本語に訳すと「累積レイアウトシフト」です
ページの視覚的な安定性の指標で、ページ読み込み中に意図しないレイアウトのずれがどれくらい発生したかを表しているそうです
CLSの数値は「0.1未満なら良い、0.25を超えてくるとかなり悪い」くらいの認識で良さそうです
Chrome開発者ツールでCLSを確認してみる
Chromeの開発者ツールを使って数値を測定できるみたいなので、実際に確認してみました
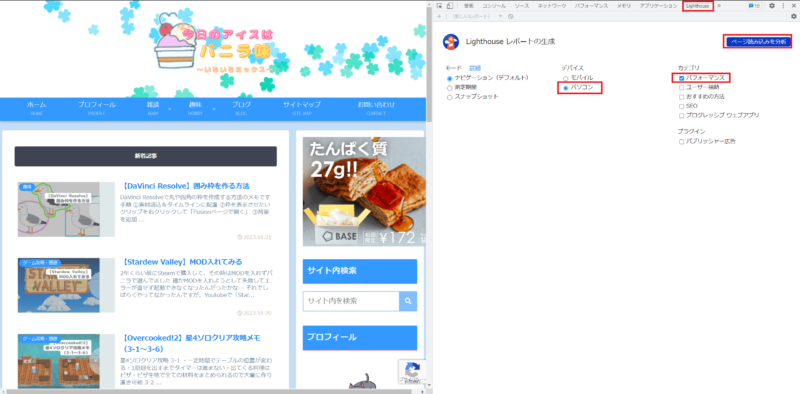
サイトを開いてF12で開発者ツールを開き、Lighthouseタブを表示します
デバイスは問題が検出された「パソコン」、カテゴリは「パフォーマンス」にチェックを入れて「ページ読み込みを分析」で測定開始です

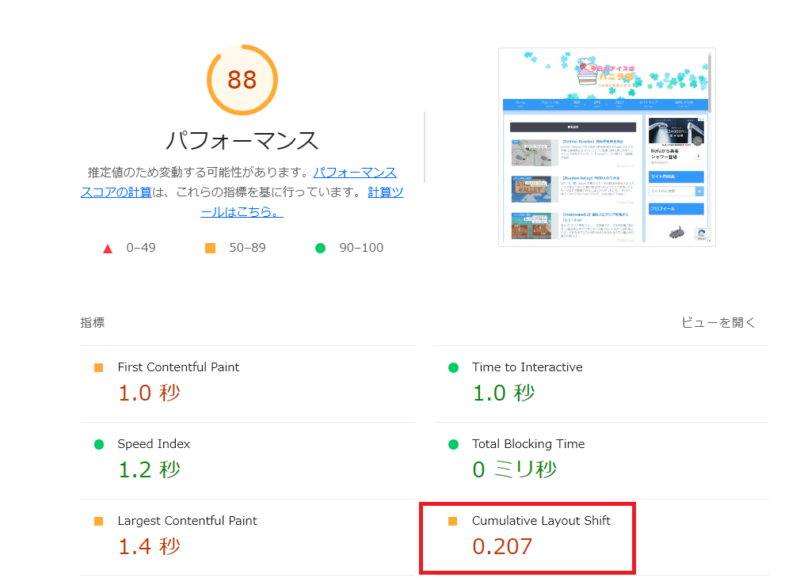
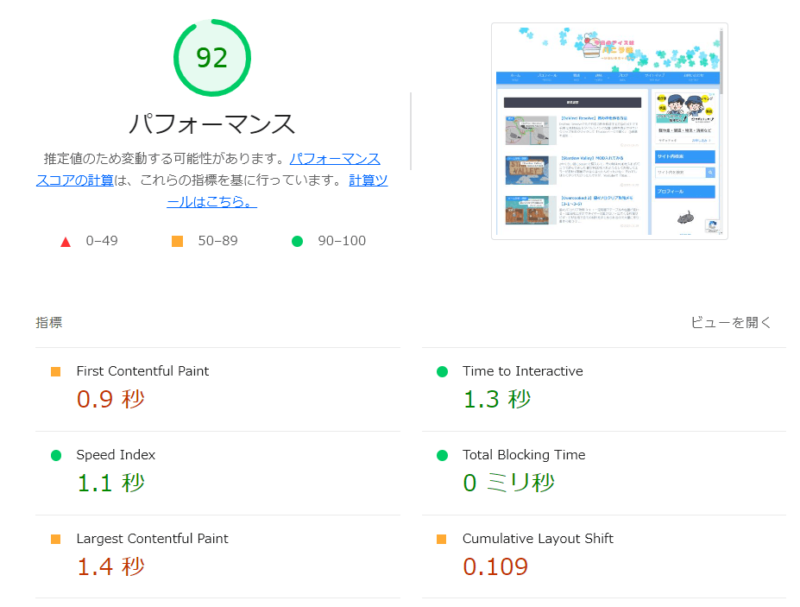
少し待つと結果が出ました
CLSは「0.207」ですね…

改善のために試したこと
参考:WordPressでCocoonを使っていてCLSに関する問題が突然発生して困った人向けの話
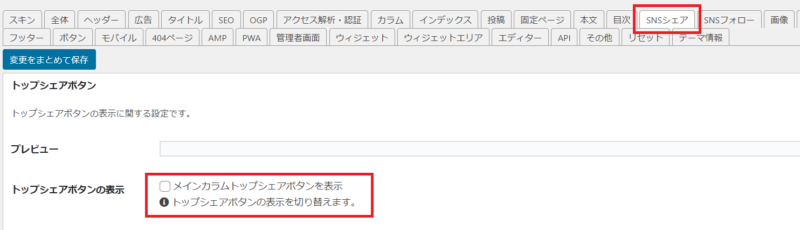
まずは上記の記事を参考に「トップシェアボタンの表示をOFF」「ヘッダーの高さと幅を設定」の2つを試してみました


設定変更後にもう一度測定したらちょっと良くなってました

他にも「関連記事の表示をOFF」にしたり「抜粋の表示をOFF」などやってみましたがそちらはCLSはほぼ変わりませんでした
CLSは0.1未満に出来てませんが、これ以上どこを変えるのがいいか分からないのでこのままにしておきます
また悪化したら考えよう…
おわり!



コメント