Webデザインやゲーム画面のUIの配色などで使えそうな「Goodpalette」というサイトがあったので紹介します。
サイトはこちら→Goodpalette
Goodpaletteについて
Goodpaletteはオンラインで使える配色ツールで、無料で使用できます。
登録なども不要です。
使い方
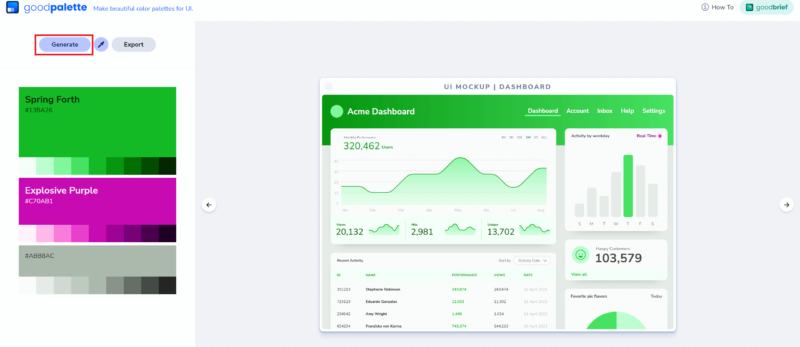
使い方は簡単で、左上にある「Generate」ボタンをクリックするだけでちょうどいい配色を生成してくれます。

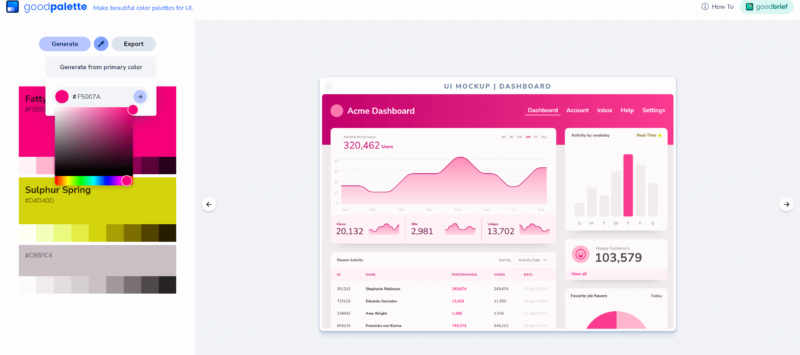
スポイトをクリックすると好きなプライマリーカラー(1番上にある色)を指定して生成できます。

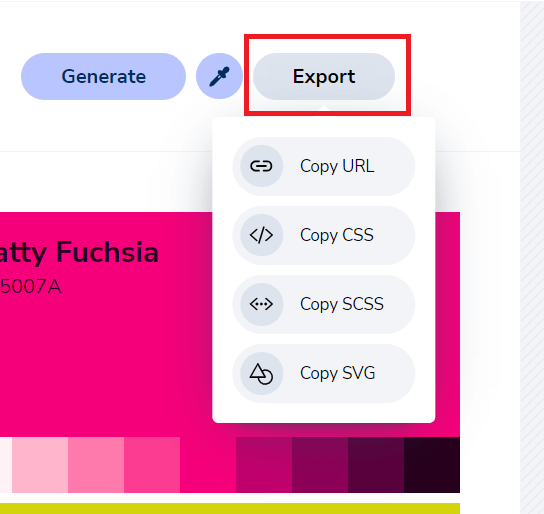
「Export」ボタンでCSSなどをコピーできます。

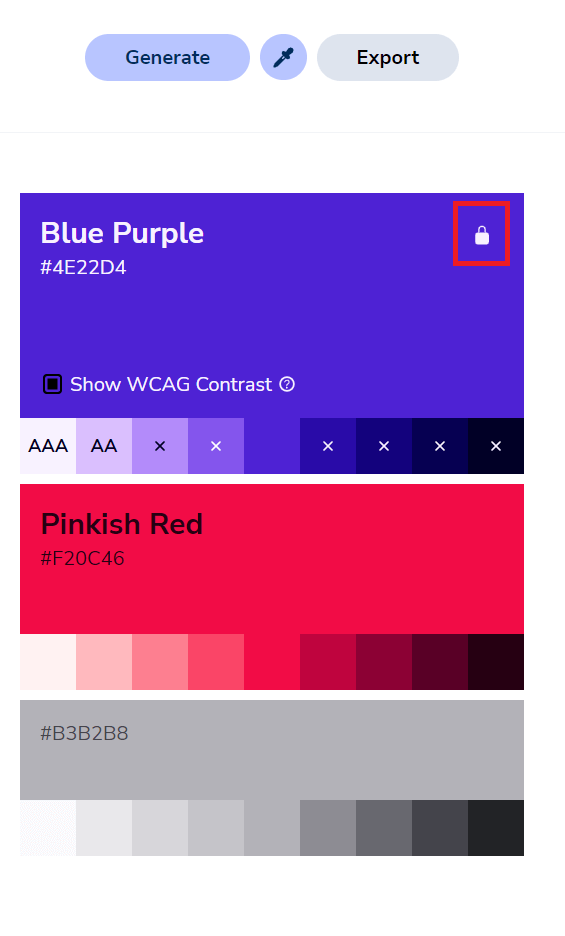
ロックして色を固定したり、コントラストの確認もできます。

気に入った配色を見つけたら、右側に表示されるサンプル画面で見え方を確認できます。
今私がUnityで作っているゲームの配色もこのサイトを参考にして決めています。
専門的な知識が無くてもいい感じの色を見つけられるのでめちゃくちゃ便利です。
おわり!



コメント