MagicaVoxelというフリーのツールをご存知でしょうか
どんなツールか超簡単に説明すると、ドット絵を立体的にしたような3Dモデル(ボクセル)を作れます
立方体をポチポチするだけなのでマイクラの建築に似た感覚で作れちゃいます
表現の幅も意外と広く、ミニチュア風の部屋から公式サイトで紹介されている超リアルな建物まで何でも作れるんですよ
公式サイト:MagicaVoxel
この記事ではダウンロード方法や基本的な使い方などを説明していこうと思います
※「基本的な」なので所々省略したり軽くしか触れてなかったりする部分がありますがご了承ください
こんな方におすすめの記事です
- ボクセルアートに興味がある方
- MagicaVoxel初心者の方
ダウンロード
ダウンロード手順
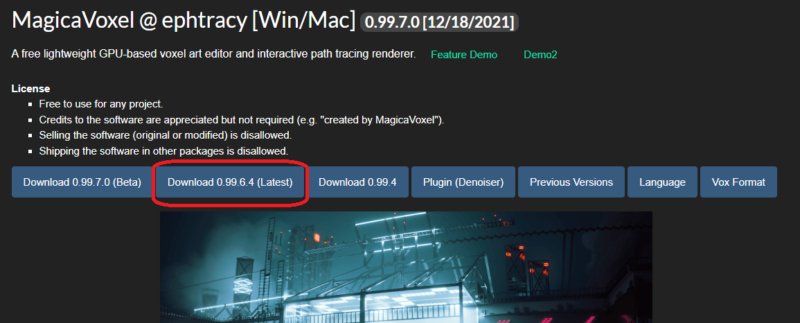
①公式サイトの(Latest)と書かれているバージョンをクリック

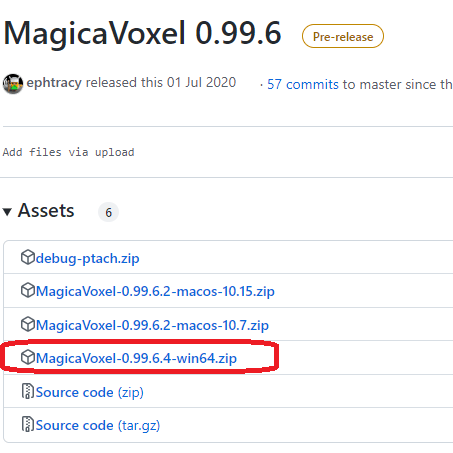
②githubのページが表示されるので、使用しているOSにあったファイルをクリックしてダウンロード

③ダウンロードしたファイルを展開し、展開したフォルダ内のexeを実行して起動
日本語化
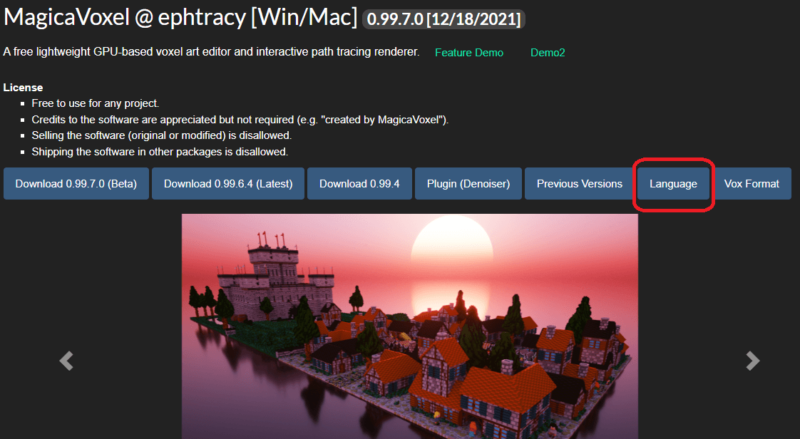
①公式サイトのLanguageをクリック

②「japanese」→「font」をクリック
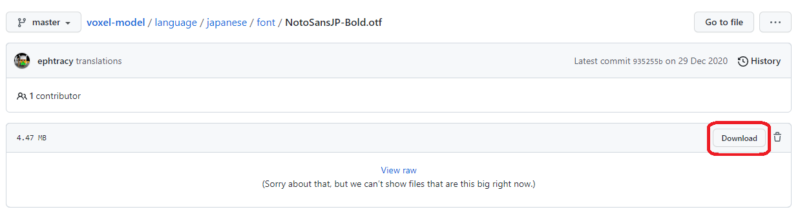
③「NotoSansJP-Bold.otf」をクリックし、Downloadをクリック

④ダウンロードしたファイルを「MagicaVoxelフォルダ\config\font」に置く
⑤②の「japanese」フォルダへ戻り、dict.txtとlocale.txtの中身をそれぞれメモ帳か何かにコピペして保存
⑥「MagicaVoxelフォルダ\config」にあるdict.txtとlocale.txtを⑤で保存したものに置き換える
⑦exeを起動して日本語になっているか確認
使い方
実はずっと操作方法とかパラメータとか理解していない状態で何となく使ってました
なのでこの機会にちゃんと使い方を調べました
※実際に操作して確認してますが間違っている箇所もあるかもしれません
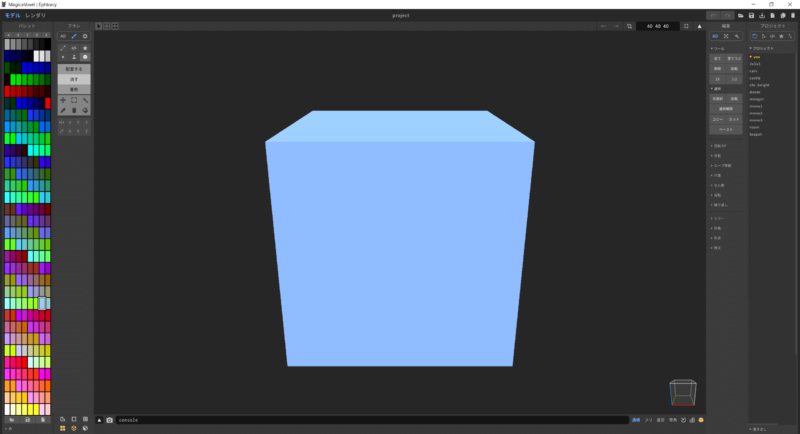
モデル
この画面でボクセルを追加したり削除したりして作っていきます

メニュー
画面上部にあるメニューです

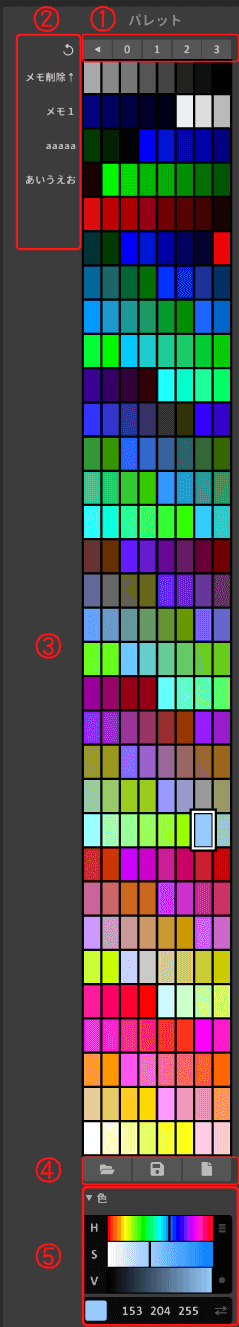
パレット
パレットパネルではボクセルの色を選択・作成できます

①パレット選択・メモの表示切替
0~3の番号をクリックするとパレットを切り替えます
一番左にある矢印をクリックするとメモの表示・非表示が切り替わります
②メモの追加・削除
パレット1行ごとにメモを追加することができます
メモの内容は全パレット共通です
一番上の矢印をクリックするとメモが全て削除されます
③パレット
ボクセルの色を選択します
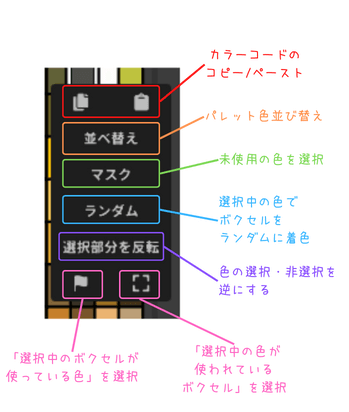
右クリックで表示されるメニューでは、使用中の色を選択したりランダム着色したりと色々できます

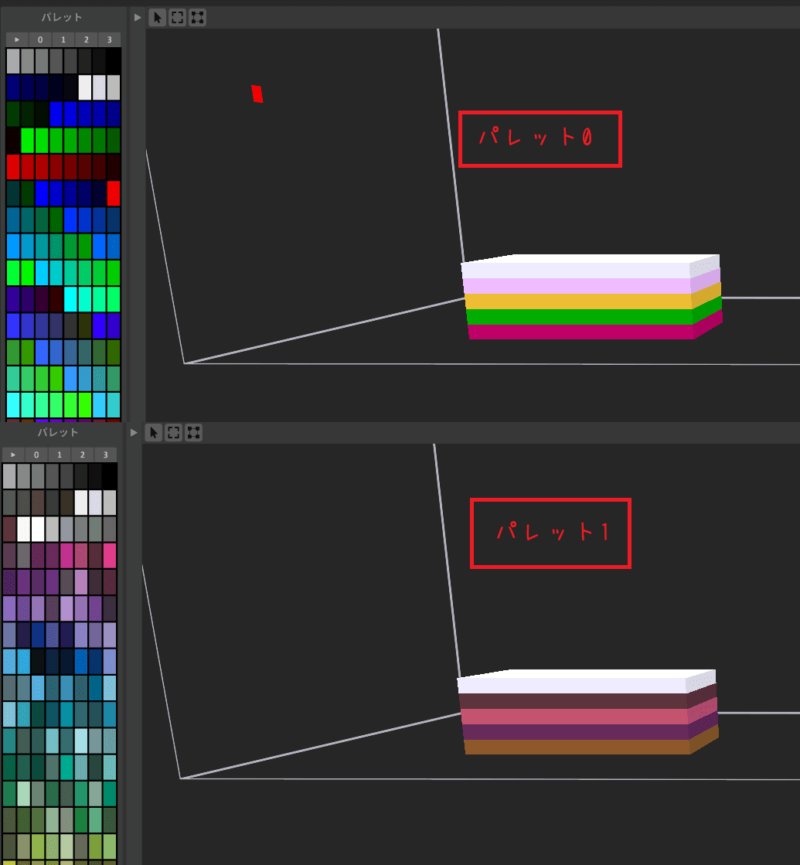
注意点として、ボクセル配置後に他の番号のパレットに変えるとそれまでに配置したボクセルの色も変わってしまいます
同じく、ボクセルに使用中の色を変更した場合も反映されます

④パレットの読込・保存・作成
パレットを新しく作ったり保存したり、保存したものを読み込んだりできます
新規作成はデフォルトの3番と同じ状態になります
デフォルトパレットのデータは「MagicaVoxelフォルダ\palette」の中にpng形式で保存されているので色を変えた後もこのフォルダから読み込めば元の状態に戻せます
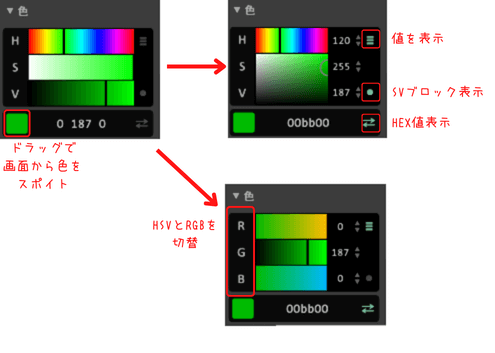
⑤色
選択中のパレットの色を変更できます
アイコンをクリックすると指定方法を変えられます

(覚えておくと便利かも)
・ドラッグで複数選択、Shiftを押しながらクリックで離れた場所の色を複数選択
→複数選択している状態で色の値を変更するとまとめて同じ色に変更できる
・Ctrlを押しながらドラッグで始点と終点の色を入れ替える
・Ctrl+Shiftを押しながらドラッグで始点の色を終点にコピー
・Altを押しながらドラッグで画面上の色をスポイト
・Ctrl+Altを押しながらドラッグで始点と終点の色でグラデーションを作る
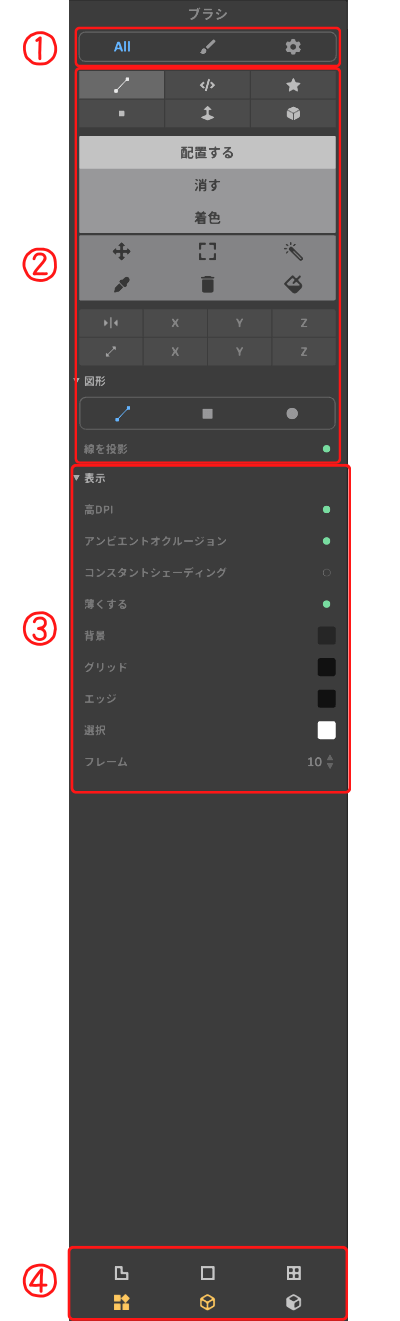
ブラシ
ブラシパネルではブラシの選択・設定ができます

①表示選択
全て表示、ブラシのみ表示、ディスプレイ設定のみ表示の3つから選べます
②ブラシ
ボクセルを配置するモードを選択します
モードや図形によって設定項目が変わるので1つずつ紹介していきます
モード
※以下の6つのモードはボクセルを配置する場合として説明します
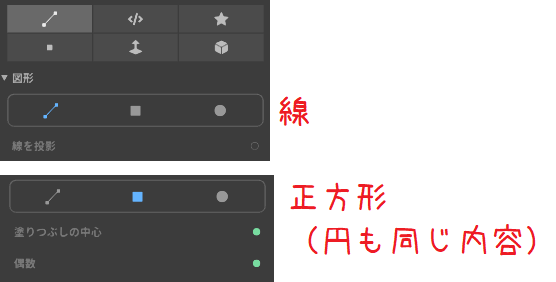
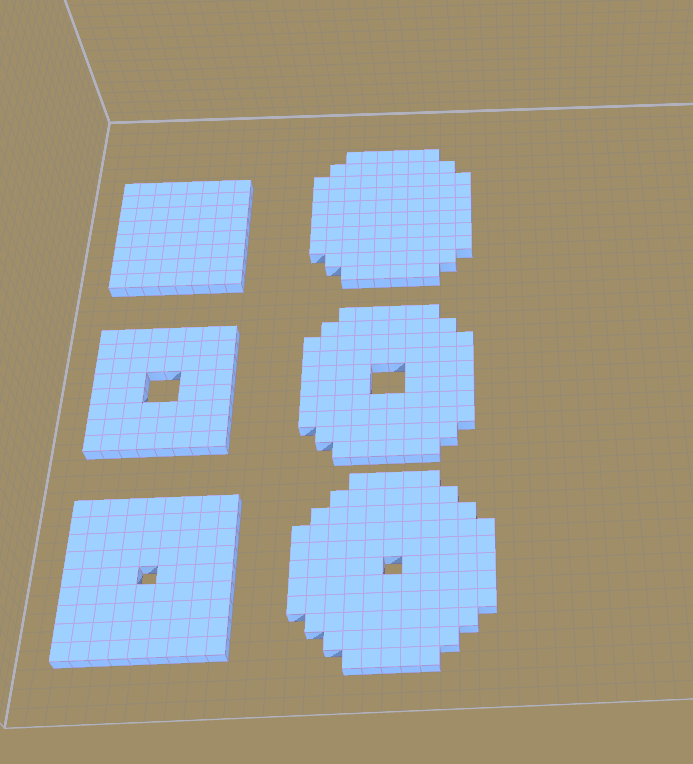
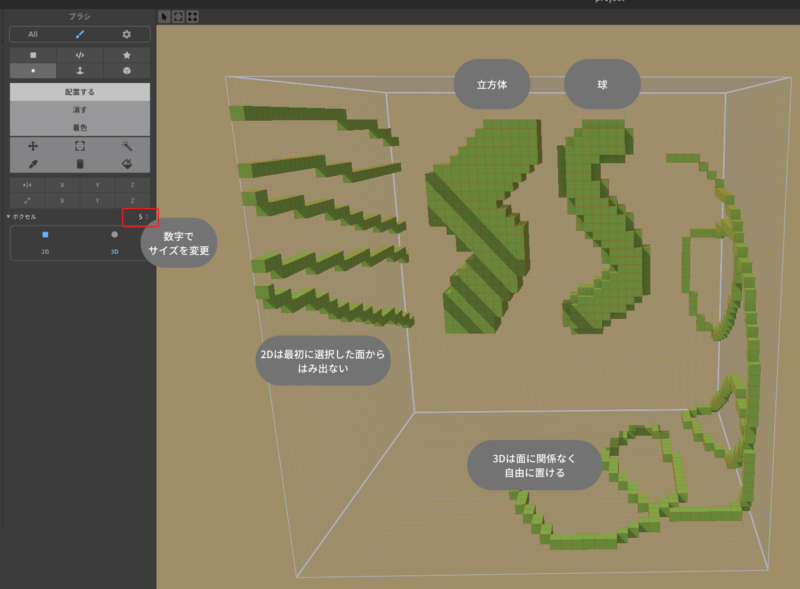
・図形モード
線、正方形、円の3種類があります

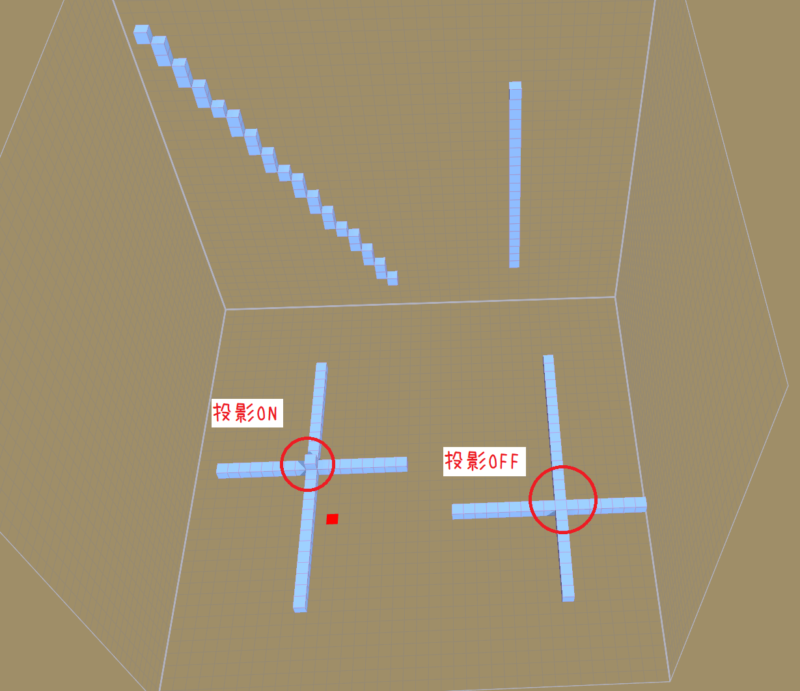
線は直線を引くことができます
「線を投影」をONにすると直線がボクセルと重なった時に上にボクセルが置かれます

正方形・円はクリックした中心から広がるようにボクセルを配置します
「塗りつぶしの中心」をOFFにすると中心部分のみ空洞になります

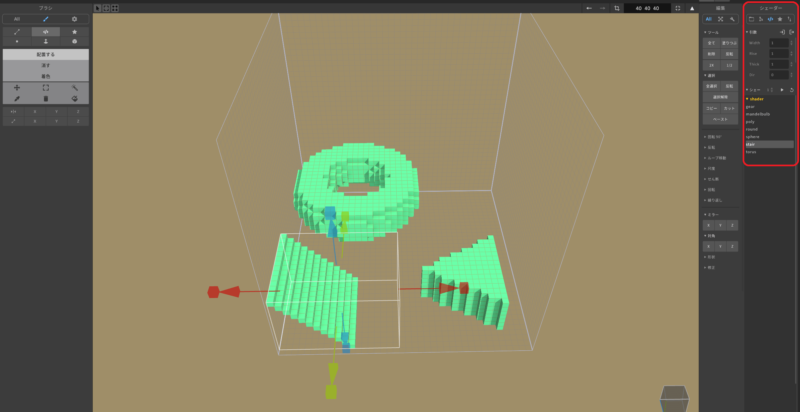
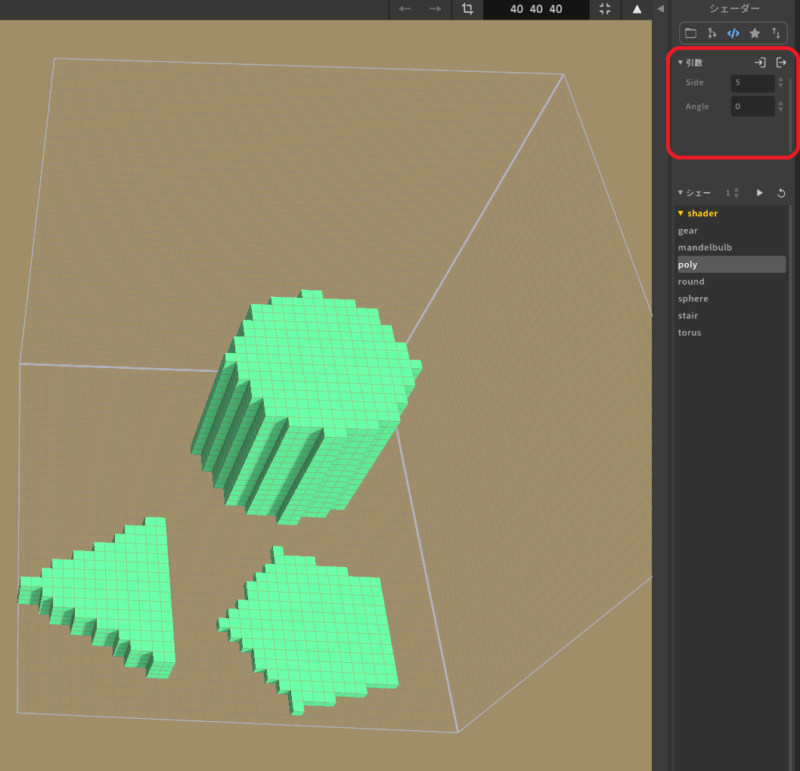
・ボクセルシェーダーモード
シェーダーパネルで選択したシェーダーが枠の範囲内に表示されます

同じシェーダーでも引数の値を変更するだけで形を変えて使用することができます

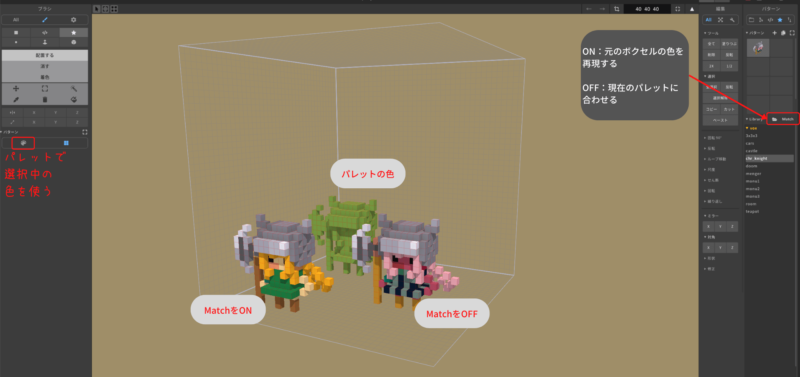
・パターンモード
他のプロジェクト(.voxファイル)にあるモデルを使用できます
色については「パレットで選択している色を使う」、「元のボクセルの色に合わせる」、「現在のパレットの色に合わせる」から選択できます

・ボクセルモード
フリーハンドでボクセルを配置します

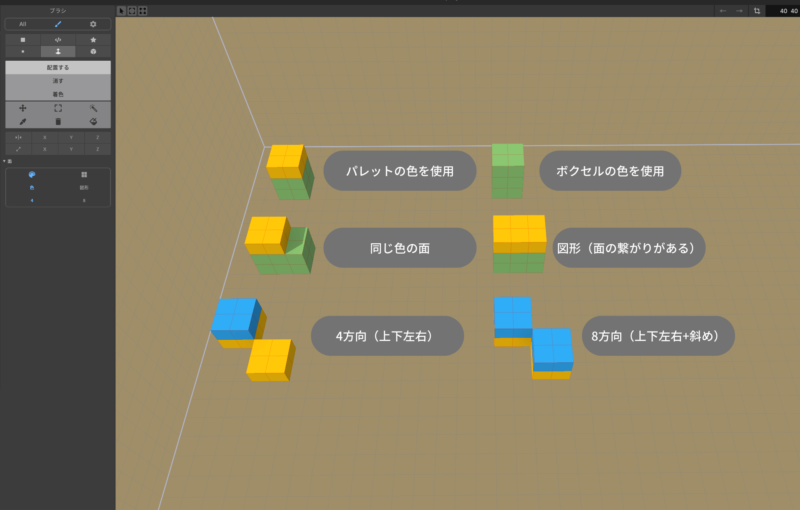
・面モード
面に対してボクセルを追加します
追加方法を指定することができます

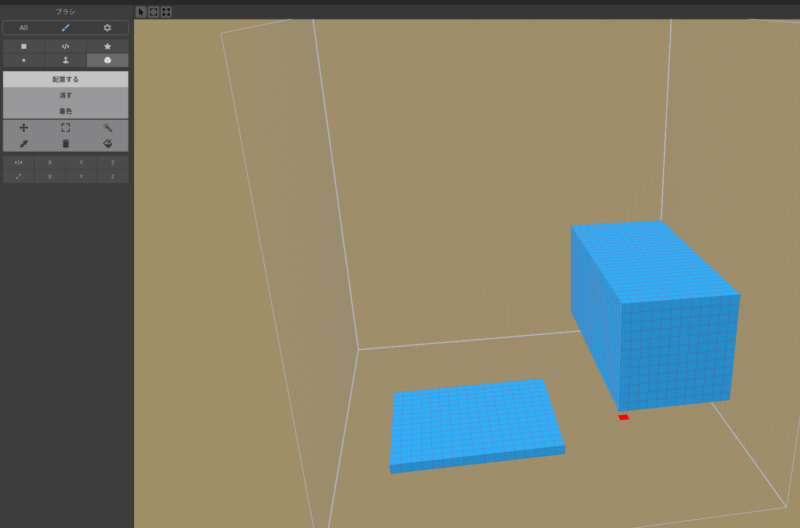
・ボックスモード
ボックスを配置します

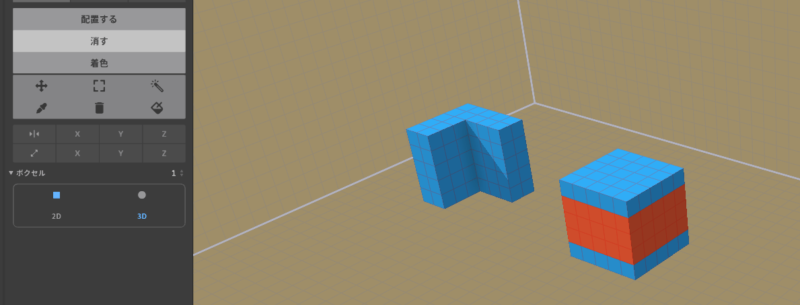
配置・削除・ペイント
ここまではボクセルを配置した場合で説明しましたが、同じ要領で削除や色の変更もすることができます

操作ツール
操作ツールを使用している間はボクセルの配置や削除はできません
・変換
選択中のボクセルを移動・変形・複製・回転します
・領域選択(範囲で選択)
矩形選択・ブラシ選択・ボックス選択を使用してボクセルを選択します
・領域選択(色・図形で選択)
同じ色または隣接しているボクセルを選択します
選択範囲は面モードと同じように色や隣接している面などで指定できます
・ボクセルの色をスポイト
クリックしたボクセルの使用している色をスポイトします
・領域の削除
選択したボクセルを削除します
選択範囲は面モードと同じように色や隣接している面などで指定できます
・領域の置き換え
選択したボクセルを塗りつぶします
選択範囲は面モードと同じように色や隣接している面などで指定できます
ミラーモード・軸モード
X、Y、Z方向を指定してボクセルを配置できます
複数同時に選択することもでき、一番左のアイコンをクリックすると選択をリセットします

③ディスプレイ設定
フレームのサイズやグリッド線の色を変えたりできます

④表示設定
エッジやフレームの表示を切り替えます
・全てOFF
比較用に全てOFFにした状態の画像↓

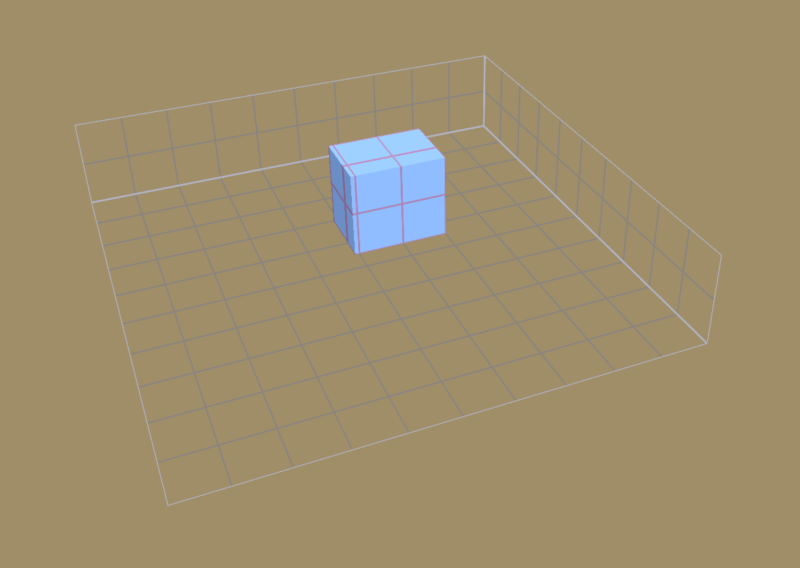
・エッジON

・フレームON

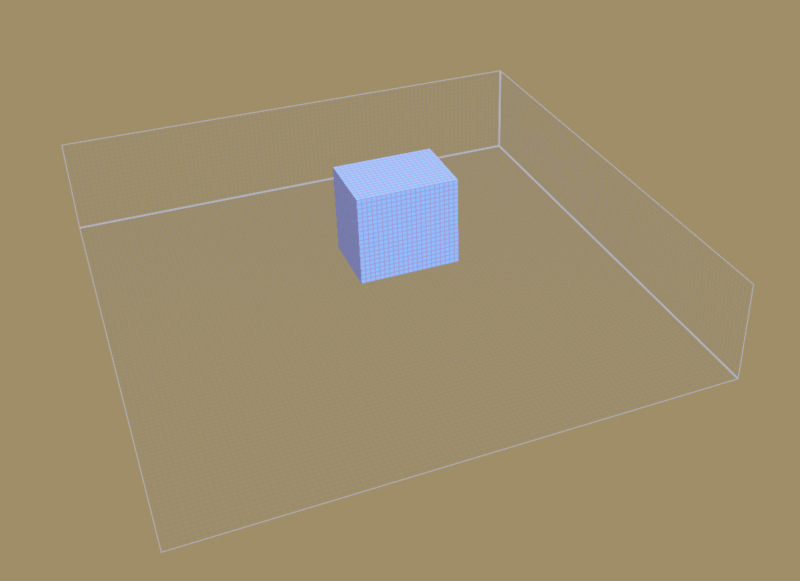
・グリッドON

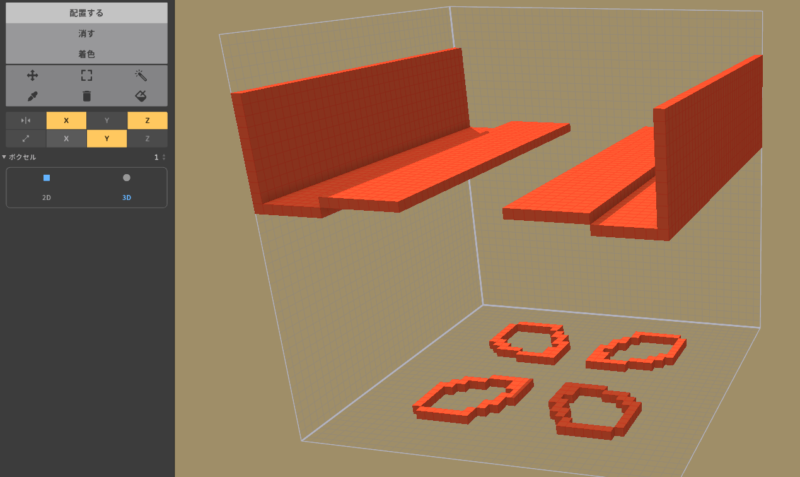
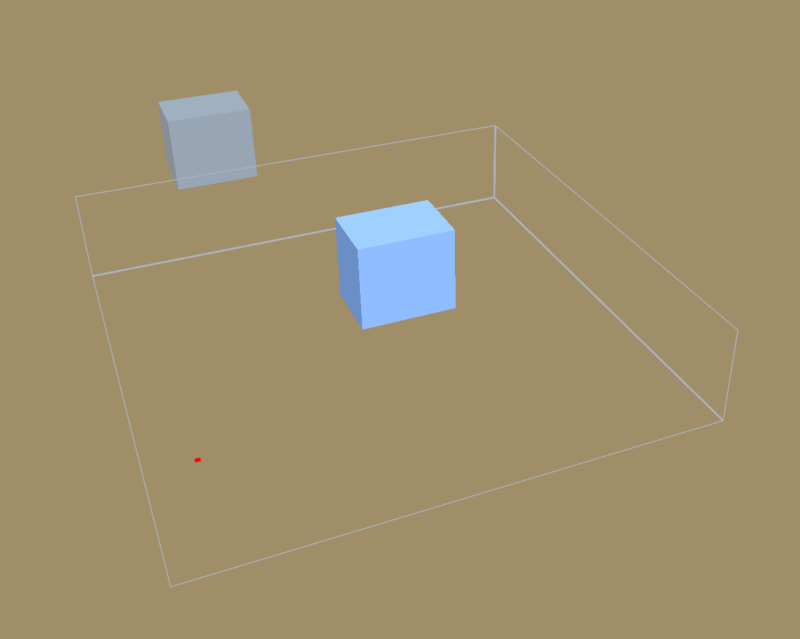
・背景オブジェクトON(他にオブジェクトがある場合)

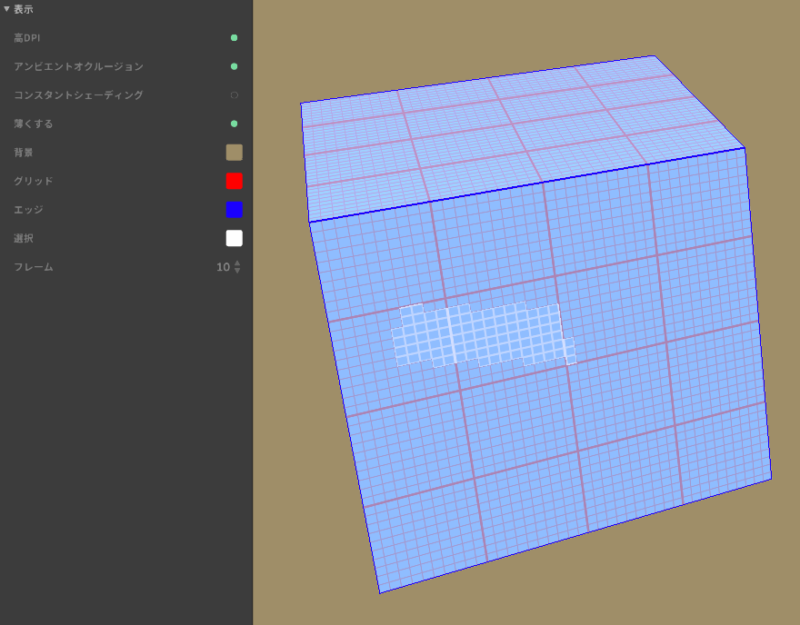
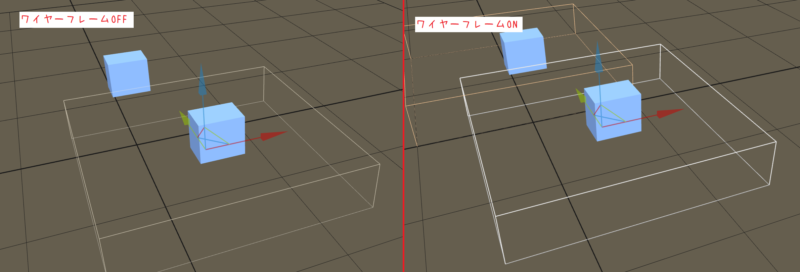
・ワイヤーフレームON(ワールドエディタ表示時のみ)
ワイヤーフレームについてはワールドエディタ表示にしていると表示されます

・影表示ON

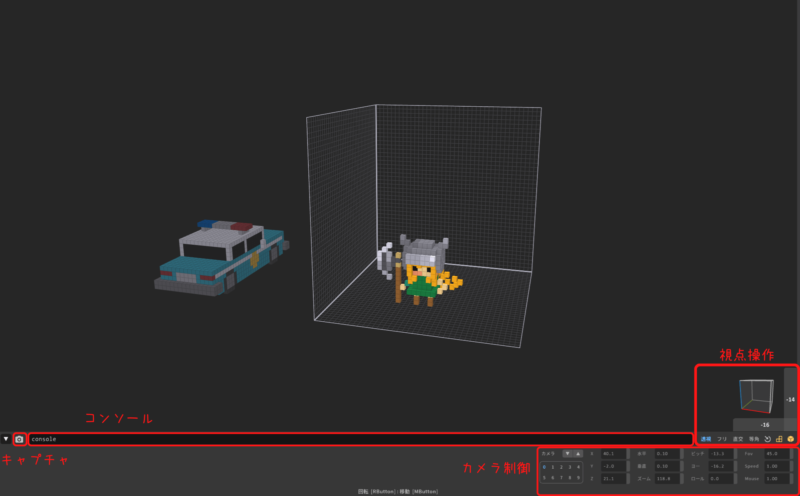
カメラ制御
画面下部からカメラの操作や画面のキャプチャができます

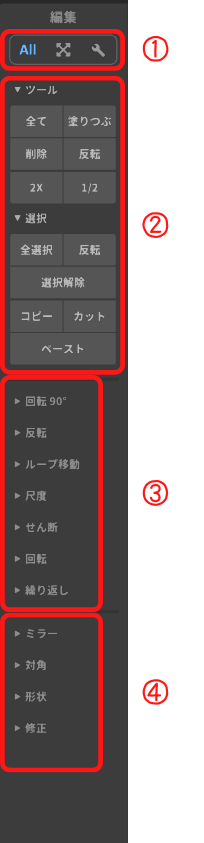
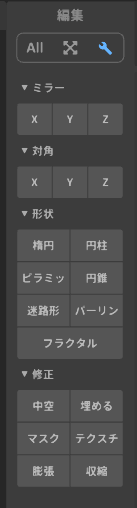
編集
編集パネルではモデルを拡大縮小したり回転させたりできます
(ほぼパネルに書かれている通りなので細かい部分は省略します)

①表示選択
全て表示、変換オプション表示、変更オプション表示の3つから選べます
②ツール・選択
ツールではボクセルの塗りつぶしや削除、拡大縮小などができます
選択では選択、解除、選択部分のコピーペーストなどができます
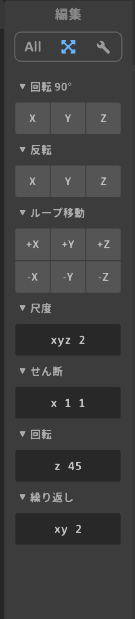
③変換オプション
ボクセルを回転、反転させたりできます
尺度、せん断、回転、繰り返しは軸と値をそれぞれ入力してEnterキーを押すと反映されます

④変更オプション
変更オプションでは元のモデルを残した状態でミラーコピーなどが出来る他、ピラミッドなどの形状を作ることもできます

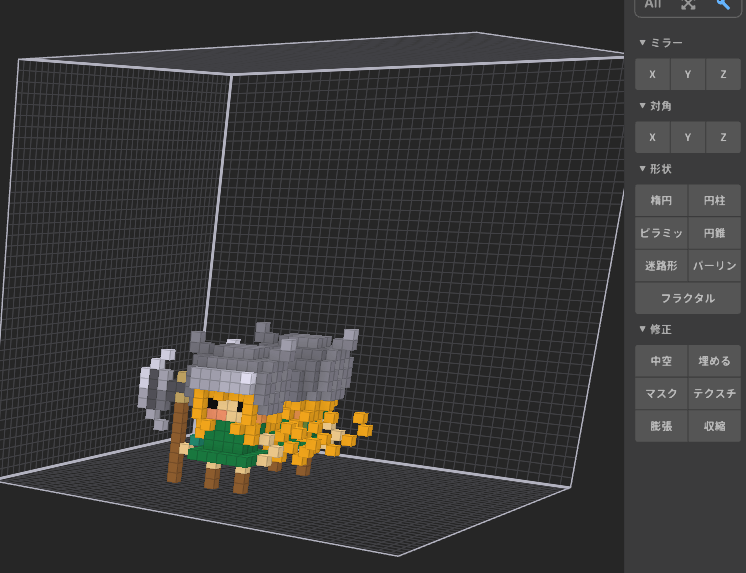
例えばミラーのYを押すと元のモデルとY軸反転で複製されたモデルになります

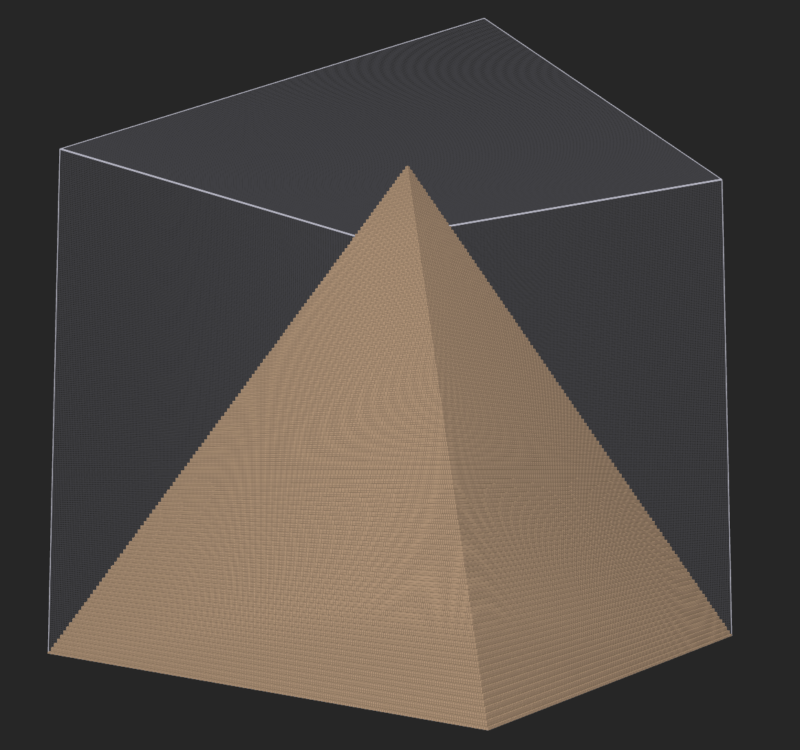
形状でピラミッドを選択するとピラミッド型のモデルが現れます

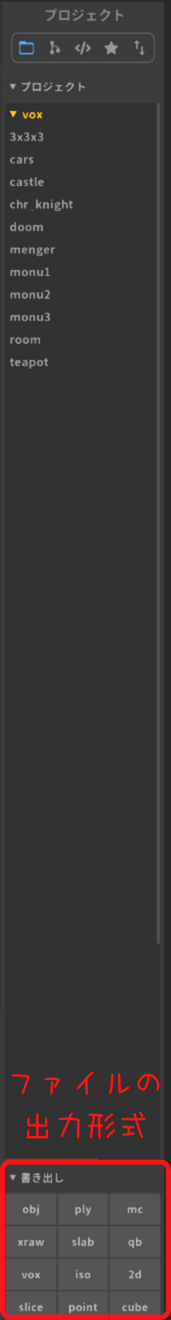
プロジェクトパネル
プロジェクトパネルは画面右側にあるパネルで、上のアイコンから「プロジェクト」「アウトライン」「シェーダー」「パターン」「ファイル」に切り替えることができます
パネルの下部分にある書き出しではファイルの形式を選択してモデルを出力することができます
プロジェクトは初期状態ではサンプルで入っているvoxファイルがいくつか表示されています
クリックでプロジェクトをすぐに開くことができます
同じ場所に保存すれば自作のプロジェクトも一覧に追加できます

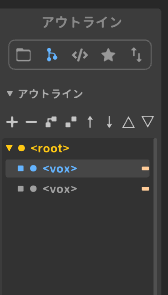
アウトラインではオブジェクトの追加・削除やグループ化ができます

シェーダー・パターンはブラシパネルの時に出てきているので飛ばします
ファイルではIO設定を変更できます

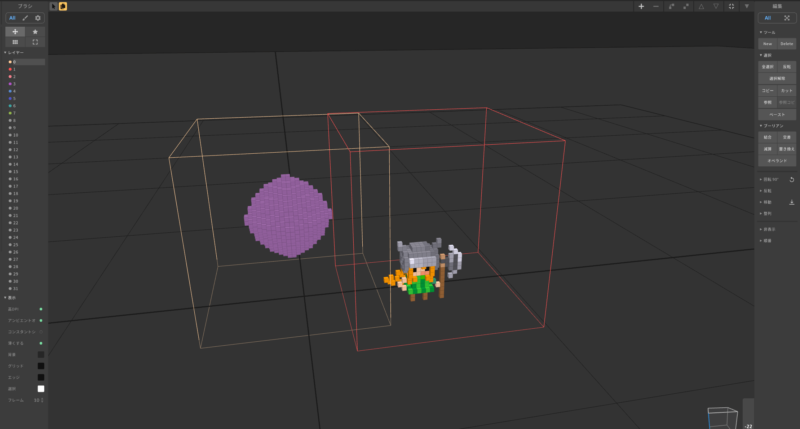
ワールドエディタ
ワールドエディタを使って複数のオブジェクトを管理できます
ブラシパネルに表示されているツールでオブジェクトを移動・選択したり、レイヤーごとに表示・非表示を切り替えることができます
編集パネルではオブジェクトの回転や移動、整列などができます

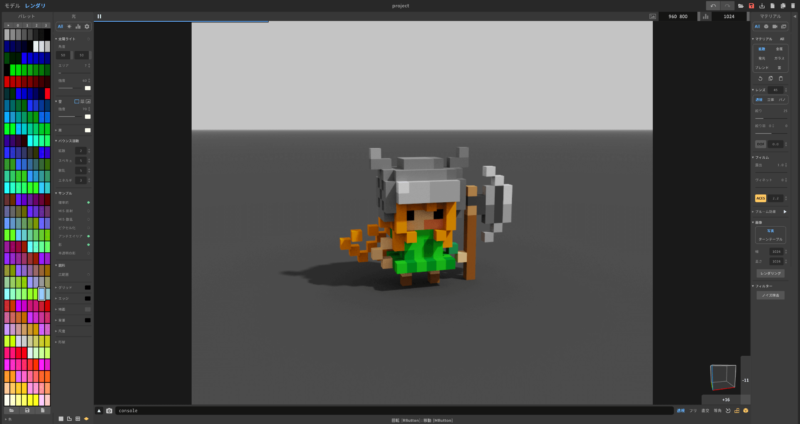
レンダリング
作ったモデルに様々な効果をつけてレンダリングできます

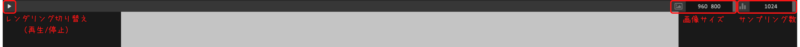
メニュー
メニューパネルでは画像サイズやサンプリング数を変更できます

光パネル
光パネルでは太陽、空、霧などの環境設定ができます

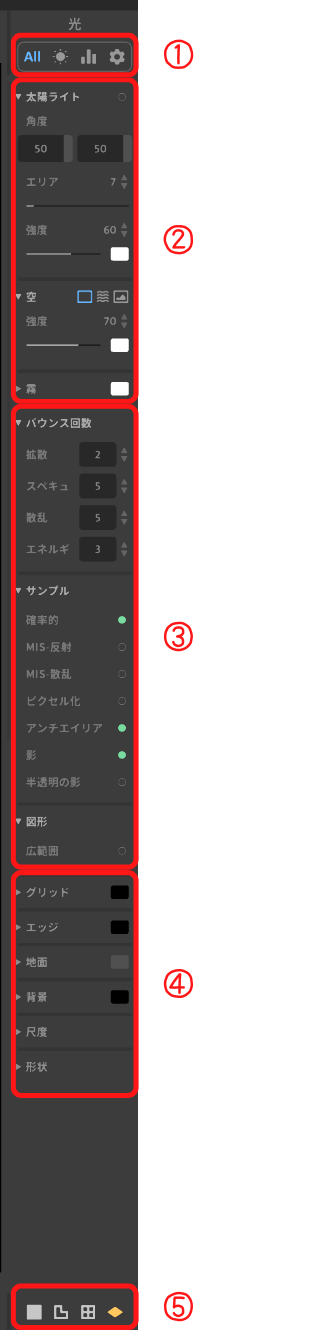
①表示選択
全て表示、照明設定を表示、サンプリング設定を表示、ディスプレイ設定を表示の4つから選べます
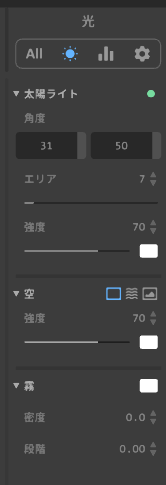
②照明設定
太陽、空、霧の設定をします

・太陽ライト
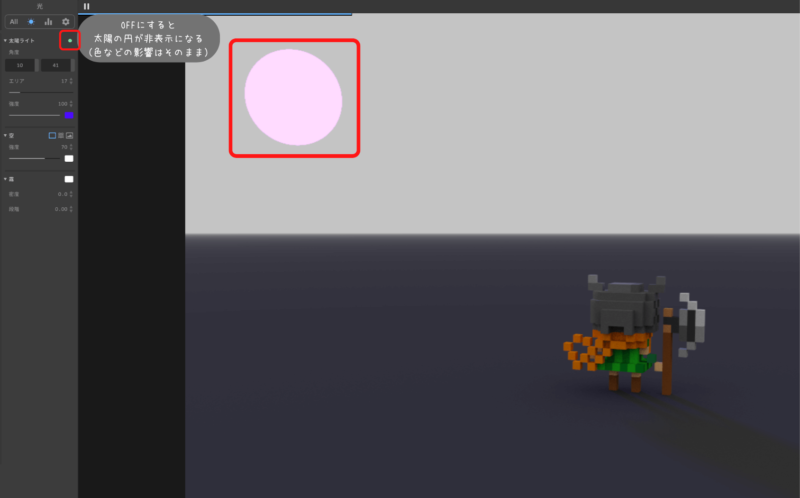
上から順に、「太陽の円の表示非表示」「太陽の角度」「太陽の大きさ」「太陽の明るさと色」の設定ができます

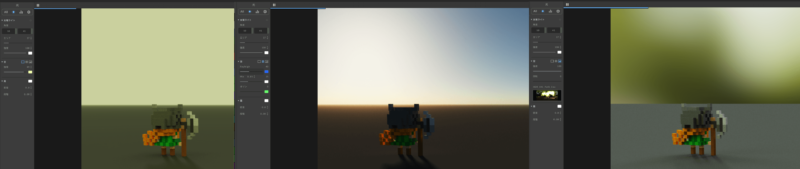
・空
空は「均一照明」「大気」「画像」の3パターンから選択できます

・霧
霧の色、密度、段階を設定できます
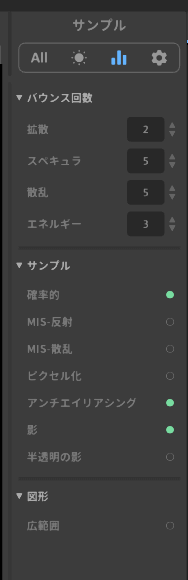
③サンプリング設定
(ここは上手く説明できないので色々設定変えてみてください…)

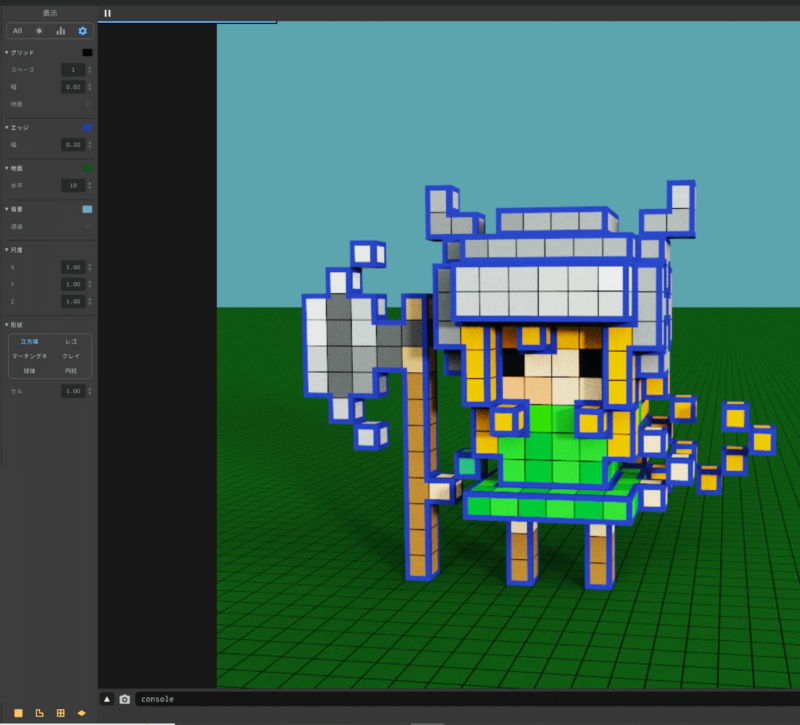
④ディスプレイ設定
グリッドやエッジなどの色、モデルの形状を変えることができます

形状は選択によって大きく見た目が変わります
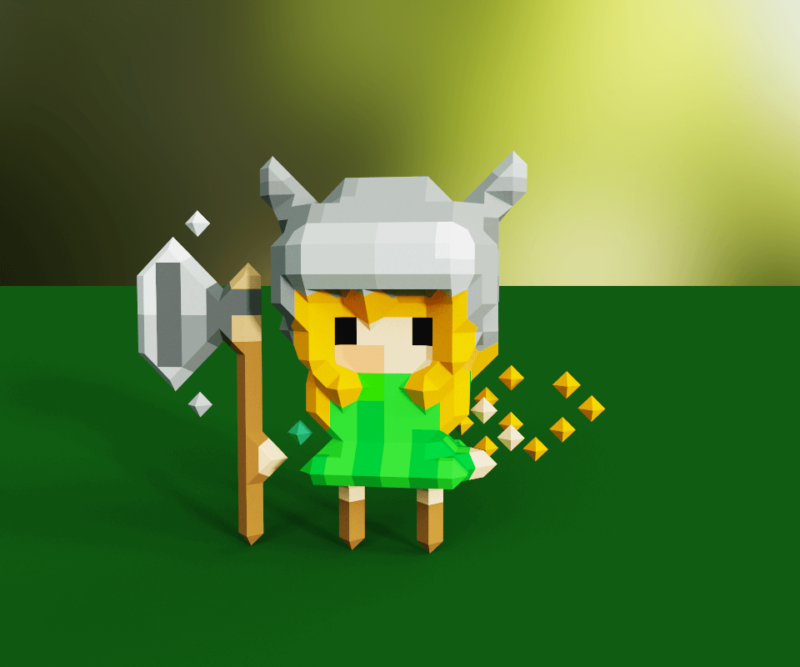
形状:立方体

形状:レゴ

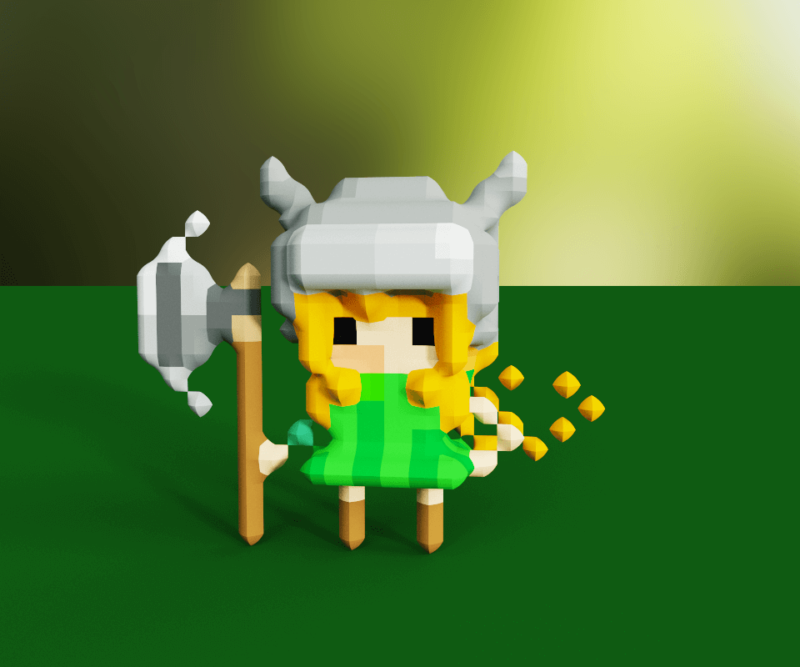
形状:マーチングキューブ

形状:クレイ

形状:球体

形状:円柱

⑤その他表示
背景色、エッジ、グリッド、地面の表示・非表示を切り替えます
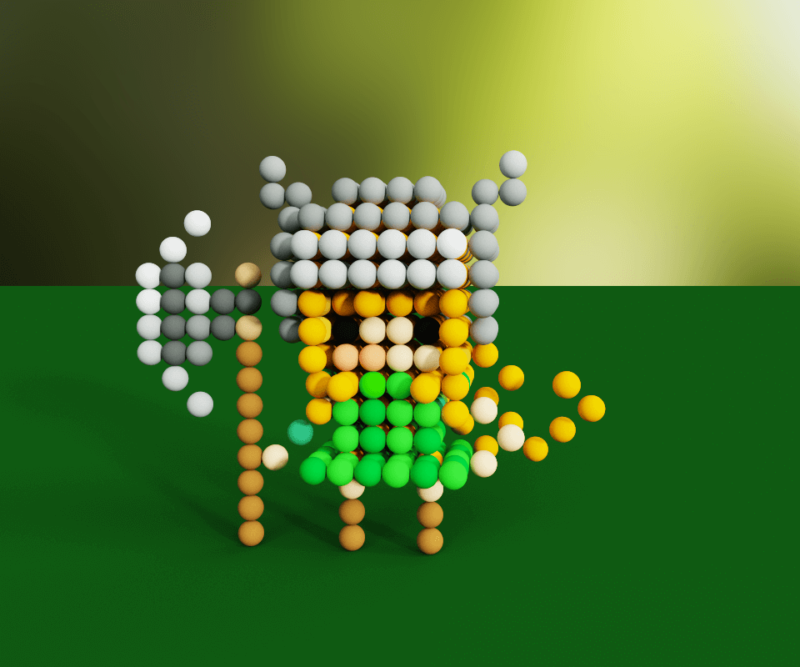
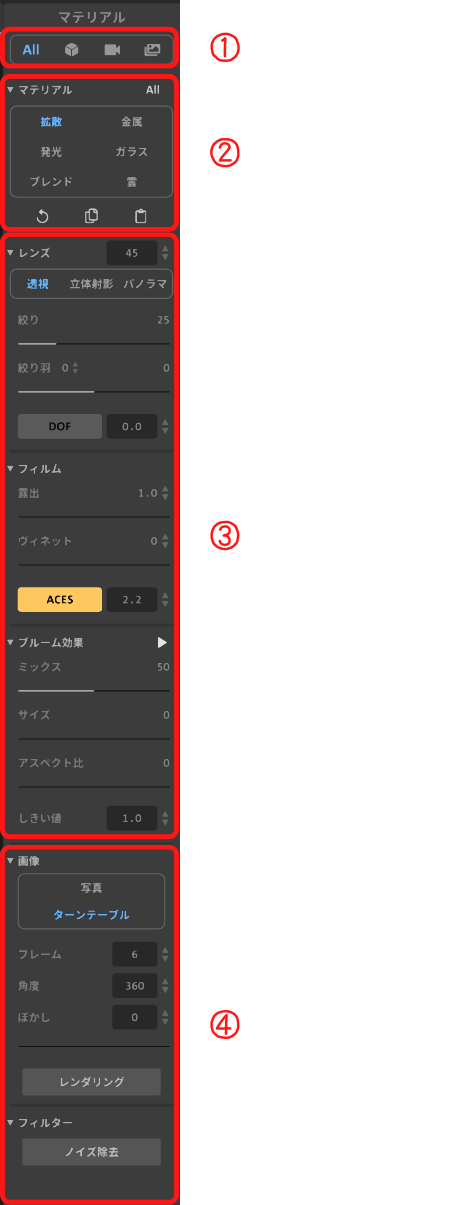
マテリアル
ボクセルの色ごとにガラスや雲などの効果をつけることができます

①表示選択
全て表示、マテリアル設定を表示、カメラ設定を表示、画像設定を表示の4つから選べます
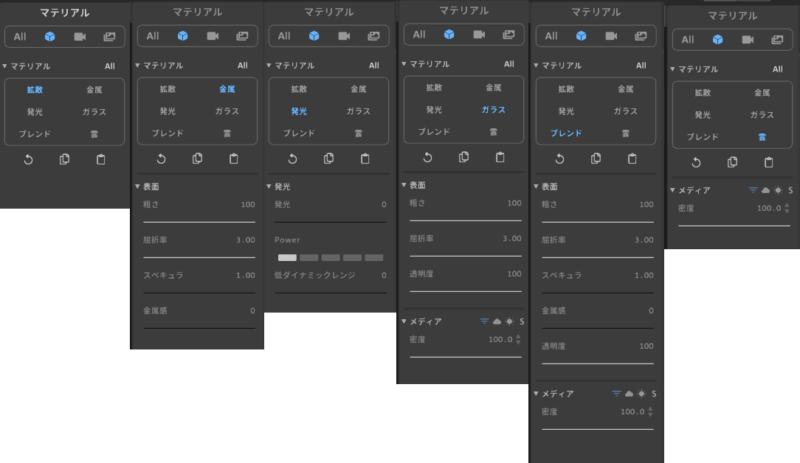
②マテリアル設定
ボクセルに対してマテリアルをそれぞれ設定できます
AllをONにすると一括でマテリアルを設定します

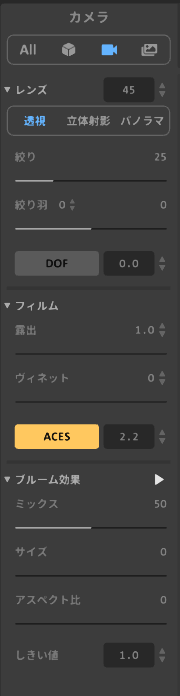
③カメラ設定
カメラ効果の設定ができます

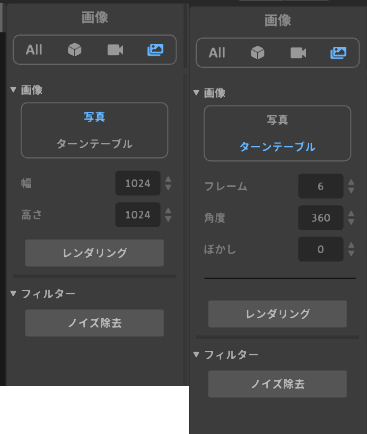
④画像設定
画像で写真かターンテーブルを選択し、レンダリングをクリックすると画像が出力されます
写真の場合は静止画になります
ターンテーブルの場合は回転して角度が変わった画像が複数枚出力されます(gifなどのアニメーションではなく、pngで複数枚できました)

色々作って遊べる
ちなみに私がMagicaVoxelで初めて作った作品はこれです↓

街並みとか再現してるやつを作れるようになるにはどれくらいかかるんだろうな…
作ったモデルはUnityでも使える
なんとMagicaVoxelで作ったデータをUnityでも使えちゃいます
ボーンを入れて動かしたい場合はBlenderも使います
これはゲーム制作者としてはとても嬉しい
※やり方をばに日記(私が運営してるもう1個のブログ)の方に書いていたんですがその記事はだいぶ前に消してしまったのでそのうち改めて説明する記事を上げるかもしれません
いつかMagicaVoxelのデータを使ったゲーム出したいですね
ところでこのツールの読み方って「マギカボクセル」と「マジカボクセル」どっちなんでしょうね?
私はまどマギが好きなので「マギカボクセル」派です
おわり!




コメント