「最近のコメント」欄を表示してみた
ウィジェットのサイドバー(このサイトだと「サイト内検索」や「プロフィール」なんかを置いてるエリア)に「最近のコメント」を表示するようにしてみました。
※スマホなど横幅が狭い画面の場合はメニューバーからサイドバーを開くと見られます。
Cocoonでウィジェットを追加する方法
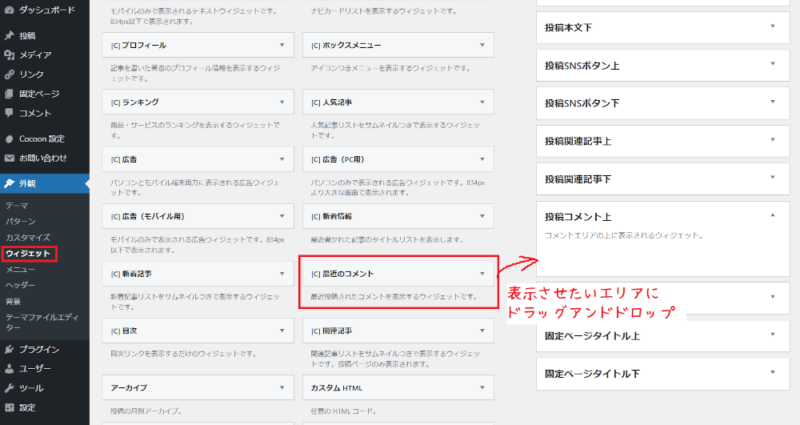
- 「外観 → ウィジェット」を開く
- 一覧からウィジェットを探す
- 表示させたいエリアにウィジェットをドラッグアンドドロップ

これによって、コメント(特に質問系)をしてくれた人たちが次に訪問した時に返信があったかどうかすぐに分かるようになったはずです。
今まではコメントした記事のコメント欄までいちいち見に行かないといけない不親切な作りになっていたのでそういった手間が少し解消されたと思います。
ブログ始めてすぐの頃に「コメント来ないのに表示してたら恥ずかしいかな…」と思ってずっと消してたけど今はもうそんなこと気にならなくなったし、サイトの使いやすさが上がるならその方がいいかな。
CSSをいじってコメントの見た目を変更する
デフォルトの見た目があまり好みではない…というか見辛かったので少し変更してあります。
参考に変更前後の画像を載せておきます。

記述したCSSは以下の3つ。
なぜかstyle.cssだと反映されなかったので、「カスタマイズ」の追加CSSの方に記述しました。
/* コメントの外枠追加 */
.comment, .recent-comment {
border: solid 1px #CFD8DC;
padding: .5em;
border-radius: 5px;
}/* コメント日の文字色とサイズ変更 */
.recent-comment-date{
font-size: .8em;
color: #adadad;
}/* コメント元記事の文字色とサイズ変更 */
.recent-comment-article{
font-size: .6em;
display:table;
margin: 3px 0 0 auto;
color: #adadad;
}※CSSそんなに詳しいわけでは無いのでもし間違ってたら教えてください。
おわり!



コメント