私がもう1つ運営している方のブログ(ばに日記)のテーマをLuxeritasからCocoonに変更することにしました
テーマ変更でやったことを備忘録として残しておきます
テーマ変更のやり方
Cocoonのダウンロード
Cocoonのサイトからテーマをダウンロードしてきます
親テーマと子テーマの両方をダウンロード
Cocoonテーマダウンロードページ
テーマをアップロード
Cocoonの親テーマと子テーマをアップロードします
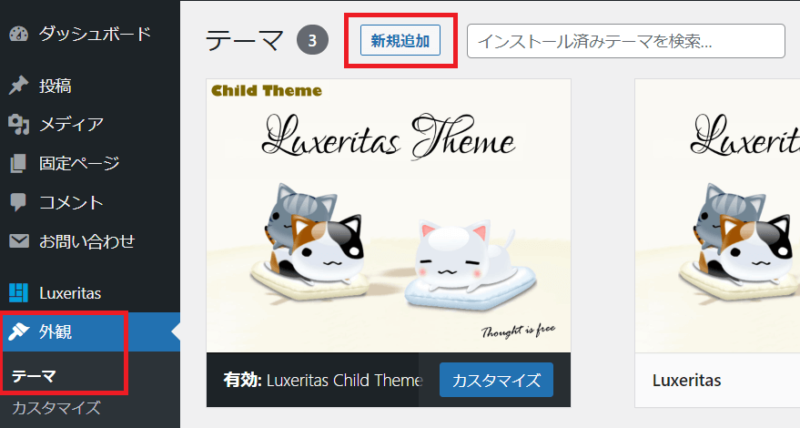
①WordPressのダッシュボードを開き、外観>テーマで「新規追加」をクリック

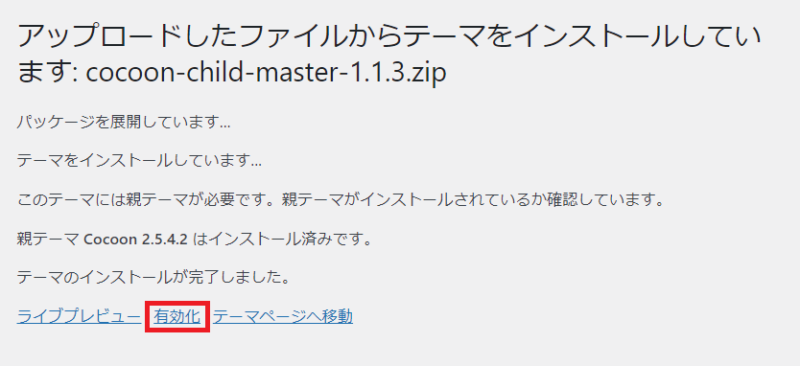
②「テーマのアップロード」をクリックし、親テーマのzipファイルを選択してインストール

③テーマページへ戻り同じ手順で子テーマもインストール
④子テーマのインストールが完了したら「有効化」をクリック

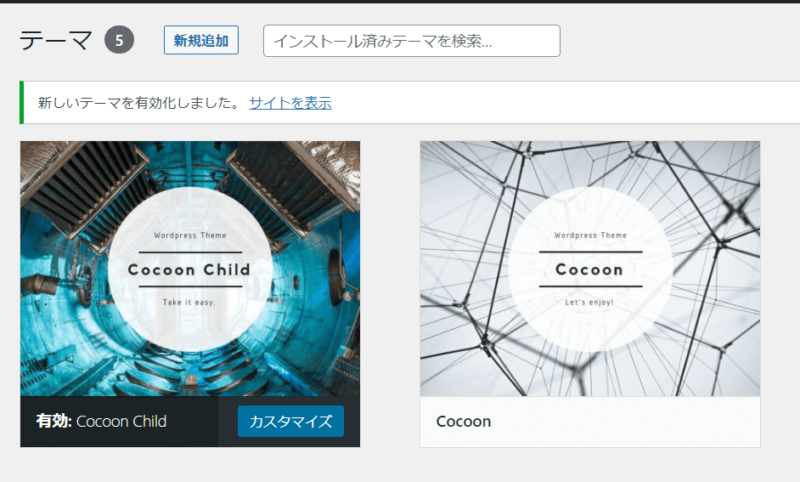
テーマが以下のようになっていればOKです

テーマ変更後
テーマの変更自体はこれで完了です
テーマを変えた後はサイトのレイアウトが大きく変わっていると思うので、ヘッダーやサイドバーなどを修正したりCocoonのスキンを変えたりして設定していきます
参考までに、私が行った設定は以下です
設定値はだいたいCocoonのマニュアルにある通りでやってます
・スキン変更(Cocoon設定>スキン)
・メディアサイズ変更(設定>メディア)
・Googleアドセンスの広告表示設定(Cocoon設定>広告)
・サイドバーなどのウィジェット設定(外観>ウィジェット)
・グローバルメニュー表示(外観>メニュー)
・サーチコンソール、アナリティクス設定(Cocoon設定>アクセス解析・認証)
・プラグインの追加と削除
・プロフィールやヘッダーなどの画像変更&各記事のリライト
※これはまだやってる途中
プラグイン関係の見直しは忘れずに!
Cocoonサイトのマニュアルから見れるおすすめプラグインのページを参考にするといいと思います
LuxeritasとCocoonどちらも無料で人気のあるテーマですが私はCocoonの方が使いやすかったですね
ある程度CSSなどの知識があってカスタマイズも自由自在!という人はLuxeritasの方がいいのかなという印象です
私はもうCocoonが楽すぎて戻れそうにないです
おわり!
参考にした記事:
【WordPress】テーマの変更(luxeritasからCocoon) | gungiiのなるほどHack&Tips
Cocoonテーマをインストールする方法 | Cocoon




コメント