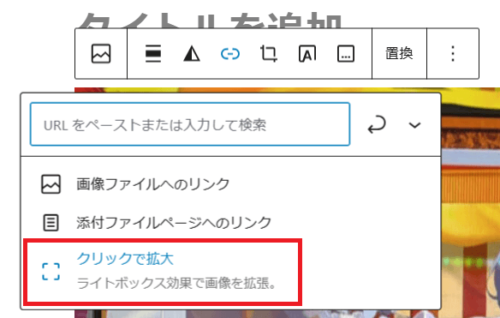
「クリックで拡大」ができない
このブログじゃなくてばに日記の方で起きていた現象なのですが、画像をクリックした時の拡大表示ができなくなっていました。
一応気づいた経緯を書いておくと「Cocoonのスキンを変える→表示が崩れたりしていないかチェック→画像をクリックした時に発見」という流れだったので、いつからこうなっていたのかは不明です。
ついでに、拡大できる画像とできない画像があったので違いを探したところ、どうやら記事作成時の画像のリンク設定で「クリックで拡大」をしている画像が拡大表示できなくなっているようでした。

リンク設定が混在している理由は、ブログ始めたての頃は「画像ファイルへのリンク」(当初は違う名称だった気がする)を使用していて、WordPressのアプデか何かで途中からクリックで拡大できるようになってからはそちらを使用するようになったからですね。
いずれ統一するつもりだったのが先延ばしになり今に至るという感じです…。
コンソールにエラー表示が…
開発者ツールを開いてみると、ページが表示された段階ですでにコンソールに以下のエラーが出ていました。
Uncaught TypeError: Cannot read properties of undefined (reading '123456789')
at setButtonStyles‘123456789’の部分はImageIdなのでその記事に使っている画像によって変わります。
記事内の一番最初にある画像のIdが出てくるようです。
次に、画像をクリックすると以下のエラーが出ました。
Uncaught (in promise) TypeError: Cannot read properties of undefined
(reading '123456789') at showLightboxこちらの’123456789’の部分も最初のエラーと同様にImageIdです。
クリックした画像のIdになります。
正常に表示できるページではどちらのエラーも出ていませんでした。
解決の為に試したこと
プラグインを無効化
真っ先に試しましたが失敗。
入れているプラグインを全て無効にしてみましたが、特に変化はありませんでした。
テーマを変える
一応効果はあり。
テーマをCocoonからWordPressに元々ある「Twenty Twenty-Two」に変えてみると、エラーが消えて正常に画像が拡大表示されるようになりました。
しかしテーマはCocoonを使いたいですし、私の他のブログでもCocoonを使っているのにそっちでは特に問題がないので、他の方法を探すことにしました。
ですがこれで、どうやらテーマ(Cocoon)に何かしらの問題があるということは分かりました。
(解決)Cocoon設定の『JavaScriptを縮小化』を解除
自分でコードを書いて追加したわけではなかったので無視してましたが、ここでいったん冷静にエラーを再確認してみることにしました。
どちらも大元はjsファイル、つまりJavaScriptです。
JavaScript関係で何か情報が無いかCocoonのフォーラムページを色々探してみると、今回の現象とは別物ですがJavaScriptの縮小化を無効にしたら改善された事象がいくつかあったのでこれを試してみることに。
「Cocoon設定 > 高速化 > JavaScriptを縮小化する」のチェックを外して保存。
結果、エラーが解消されクリックで画像を拡大できるようになりました。

まとめ
Cocoonを使っていてJavaScript関係のエラーが起きた時、プラグインなどのよくある不具合元を探しても解決しない場合は一度JavaScript縮小化の設定を確認してみた方がよさそうですね。
ただ、自分の別のブログでは高速化をONにしたままでも問題が無いのが少し気になりますが。
設定は基本全て同じ内容にしているはずなので。
ひとまず問題が解消されたので良しとします。




コメント