Blenderでプレゼントボックスを作ってみました
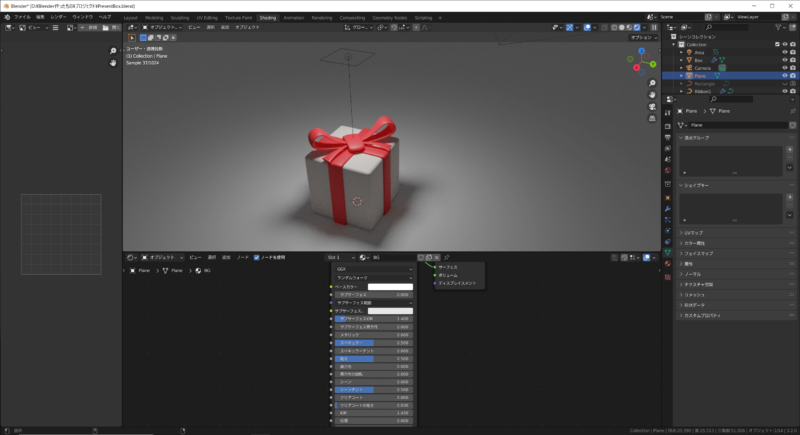
完成品はこんな感じです↓

備忘録として作り方を書いておきます
作り方メモ
箱周りのリボン
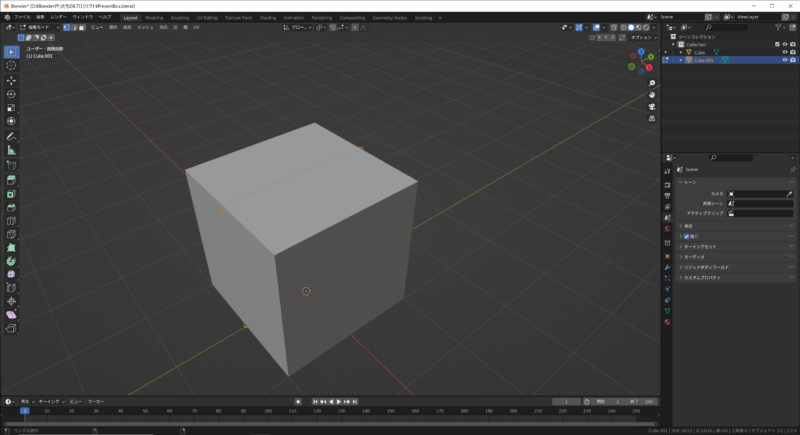
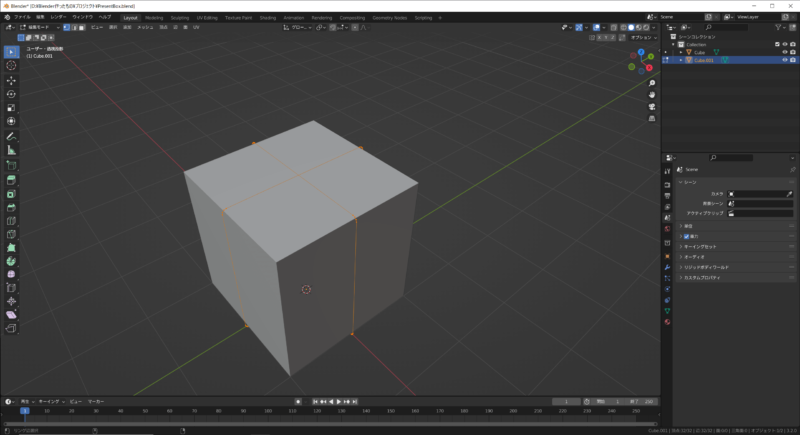
立方体を作成し、Tabキーで編集モードにしてCtrl+rでループカットをします

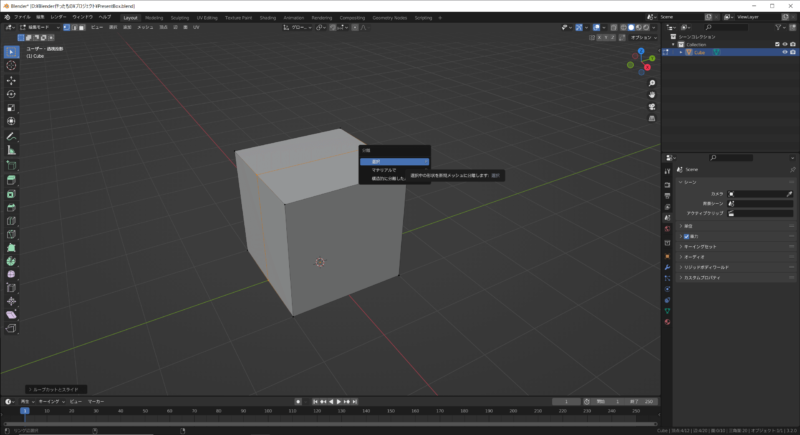
ループカットした辺が選択されている状態でPキーを押して分離します

分離した辺を選択してTabキーで編集モードに入り、Ctrl+bの後Vキーを押してマウスホイールでセグメントの数を増やして角を丸くします

Shift+dで複製し、Rキーで回転させます

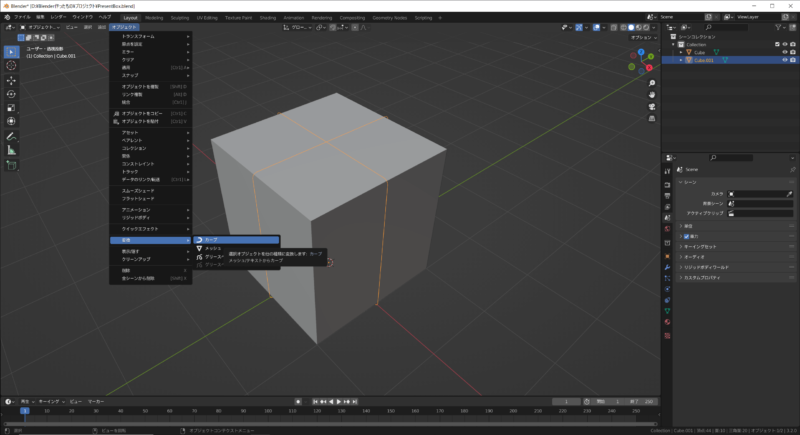
Tabキーでオブジェクトモードにし、「オブジェクト > 変換 > カーブ」を選択

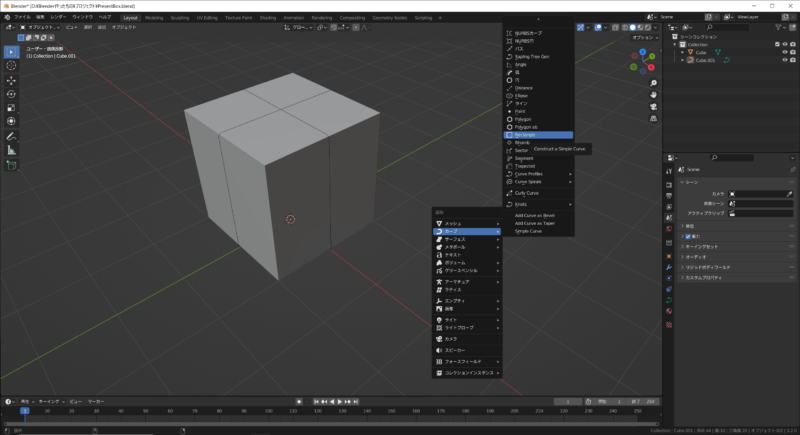
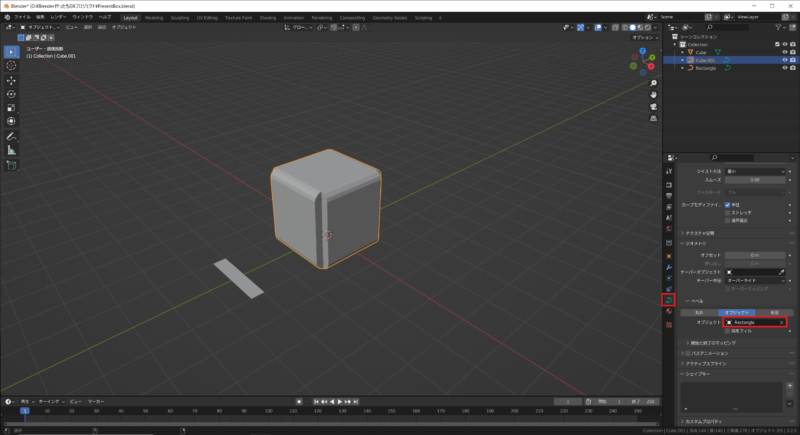
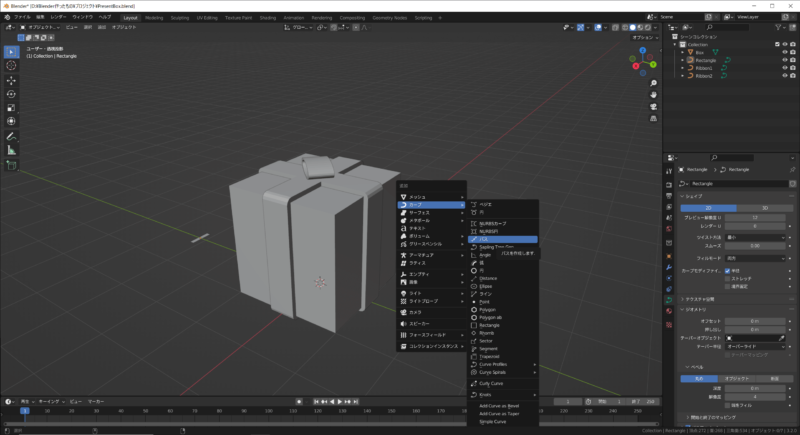
リボンに使用するオブジェクトを作るため、Shift+aで「カーブ > Rectangle」を追加します

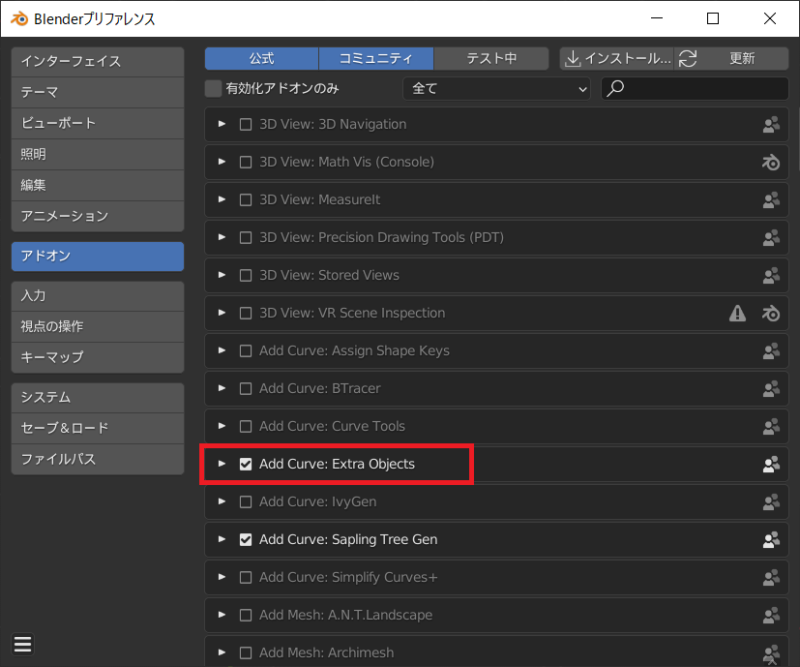
Rectangleが無い場合はアドオンから追加が必要です
「編集 > プリファレンス」を開き、アドオンの「Add Curve : Extra Objects」にチェックを入れると表示されるようになります

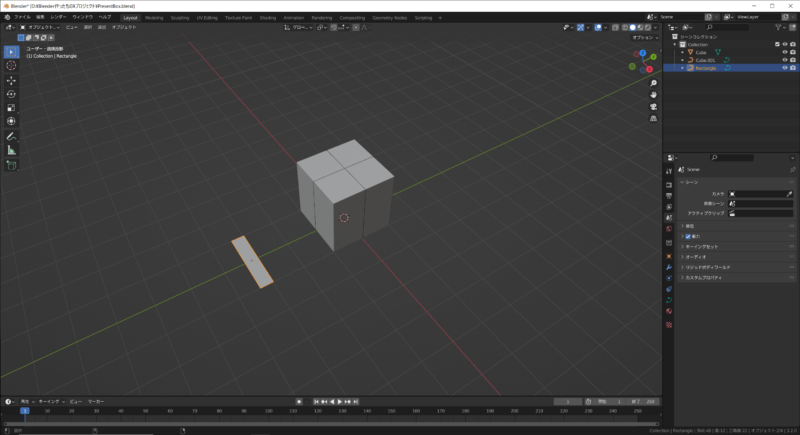
Rectangleを細長い形にしておきます

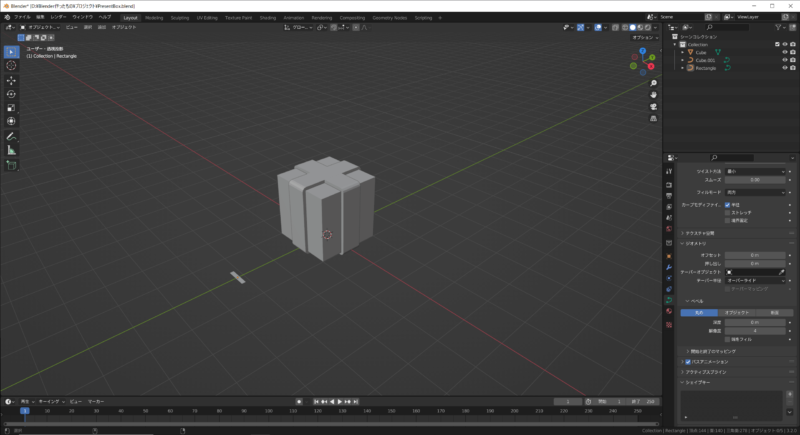
カーブのオブジェクトを選択してオブジェクトデータプロパティを開き、「ジオメトリ > ベベル > オブジェクト」で先ほど追加したRectangleを選択します

Rectangleを選択してSキーで縮小し、リボンのサイズを調整します

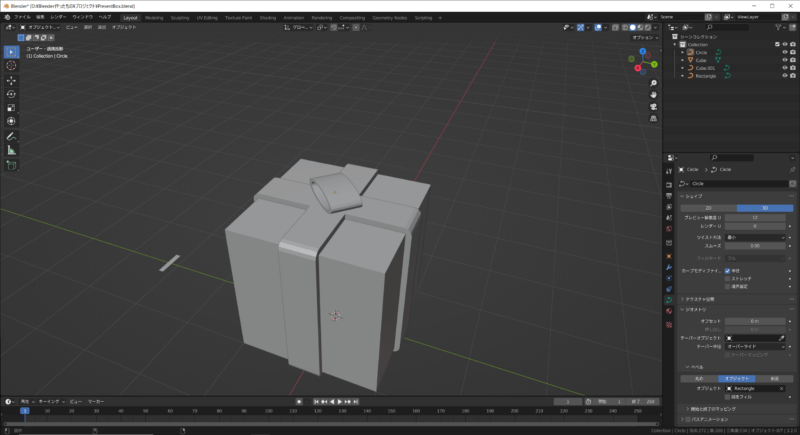
リボン結び部分
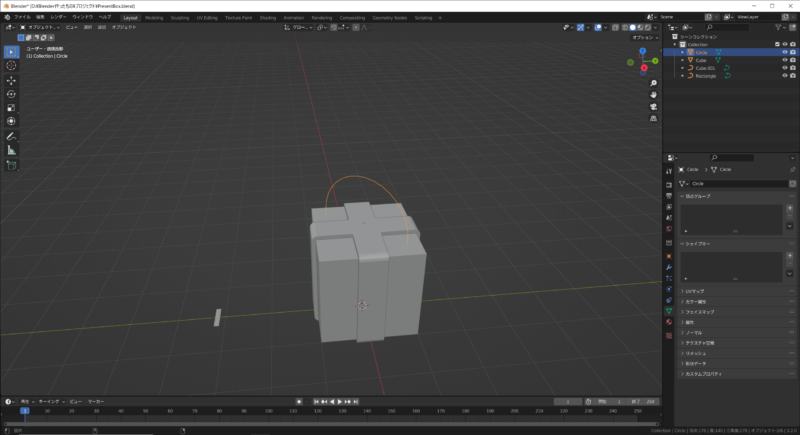
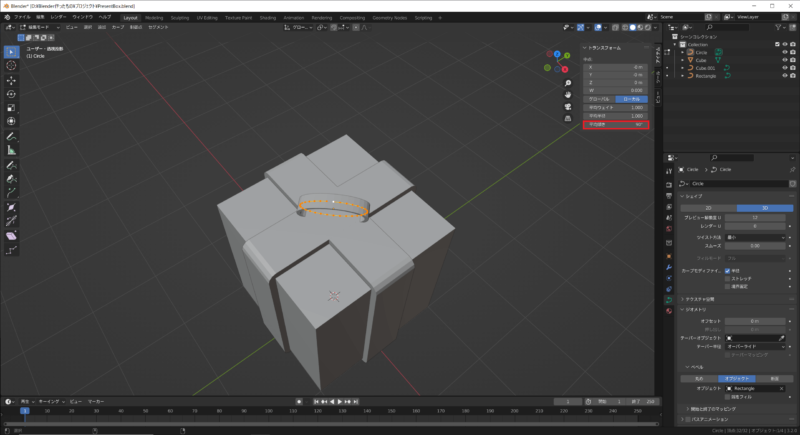
円を作成し、回転させます(下の画像は「r+x 90、r+z 45」の角度)

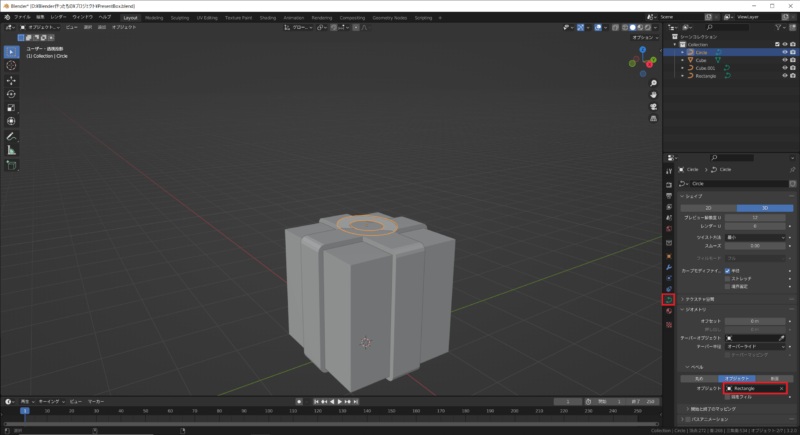
Sキーで大きさを調整したら箱のリボンと同様に「オブジェクト > 変換 > カーブ」で変換し、オブジェクトデータプロパティの「ジオメトリ > ベベル > オブジェクト」でRectangleを選択します

Tabキーで編集モードにしてAキーで全選択し、Nキーでパネルを開いて「平均傾き」の値を「90」に変更します

Alt+sなども使っていい感じのサイズに調整します

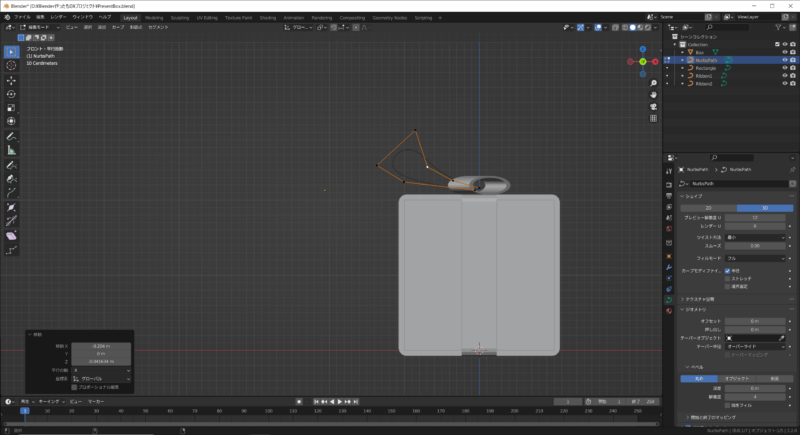
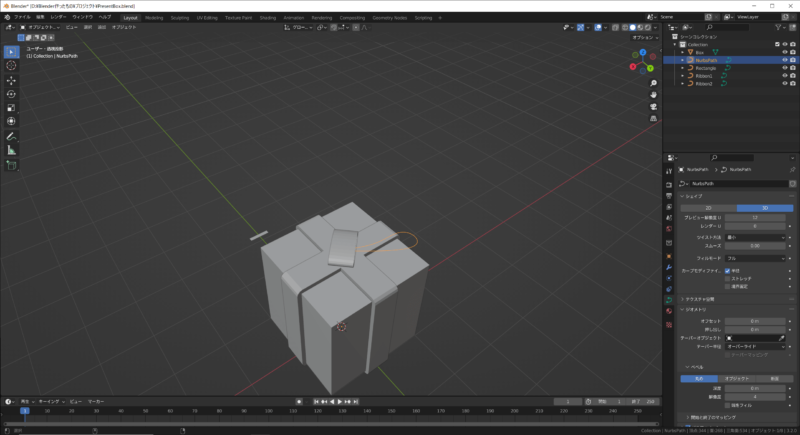
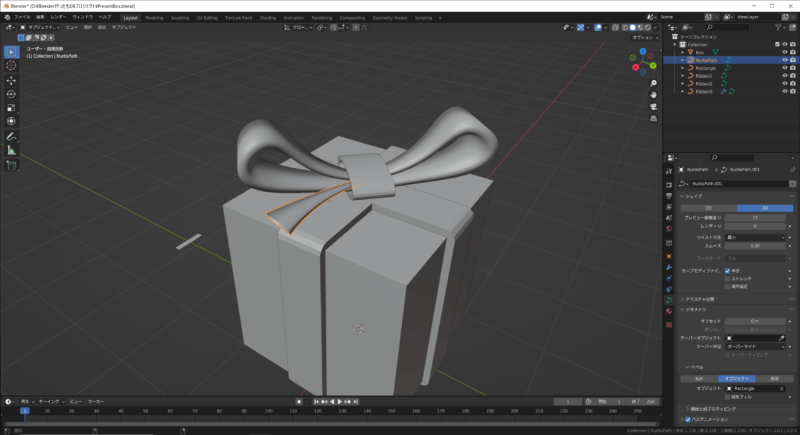
Shift+aでパスを作成します

編集モードでリボンの形になるように点を移動します(足りない場合はEキーで頂点を追加する)

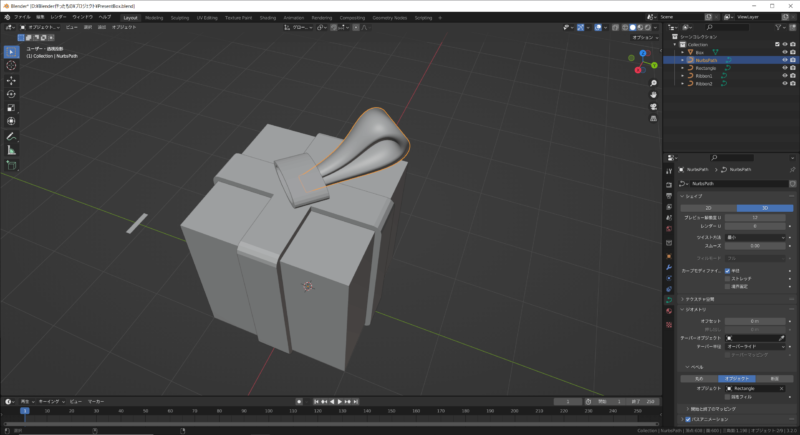
オブジェクトモードに戻してCtrl+aで位置を適用し、Rキーで斜めに回転させます

オブジェクトデータプロパティの「ジオメトリ > ベベル > オブジェクト」でRectangleを選択してサイズを調整します

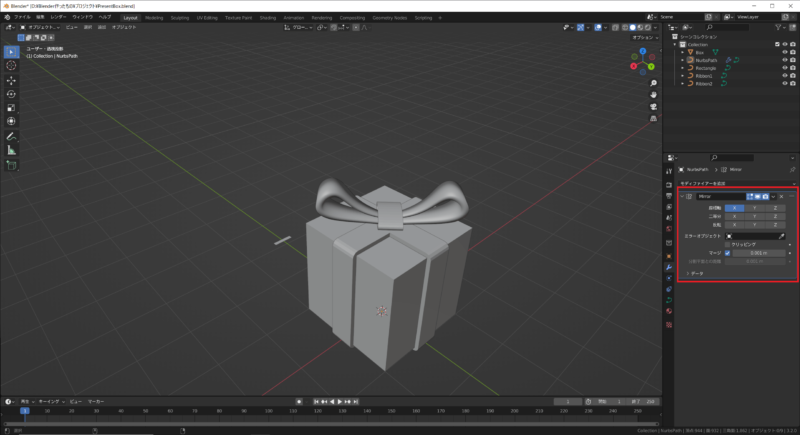
ミラーモディファイアを追加します

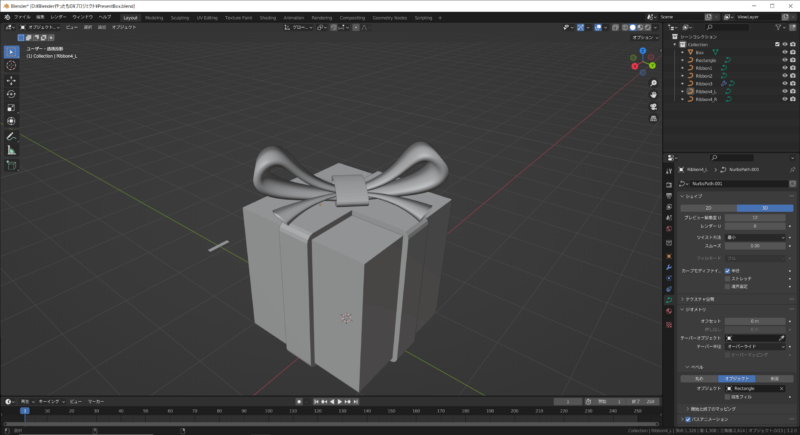
Shift+aでパスを作成し、サイズや位置を合わせます

同じ手順でリボンにします

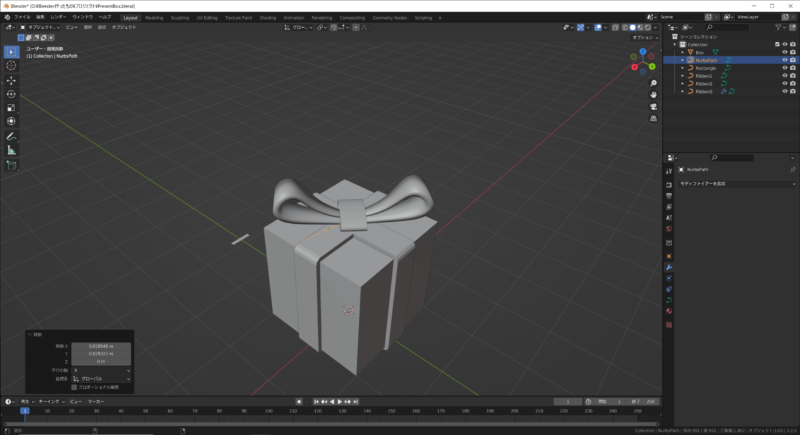
ミラーモディファイアを使うと斜めになってしまうため、Shift+dで複製してもう片方のリボンも作ります

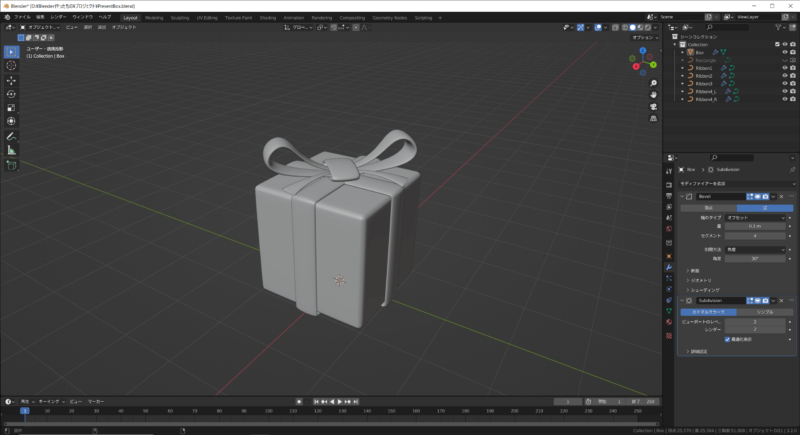
サブディビジョンサーフェスなどを使用して形を整えます

マテリアルで色を付けて完成です

完成!
カーブからリボンを作るいい練習になりました

イメージの参考にMOTHERシリーズのプレゼントボックスの画像を見ていたんですが、アイロンビーズで小物入れを作っている人がいてめっちゃ可愛かったです
ゲームの世界にある物を現実で再現するのいいよね
おわり!




コメント