たまにBlender触っておかないとすぐ忘れちゃうので復習がてらアポロチョコを作りました
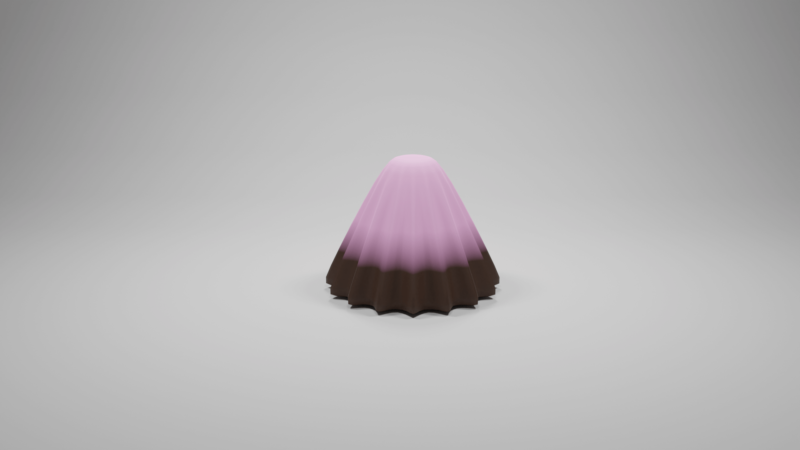
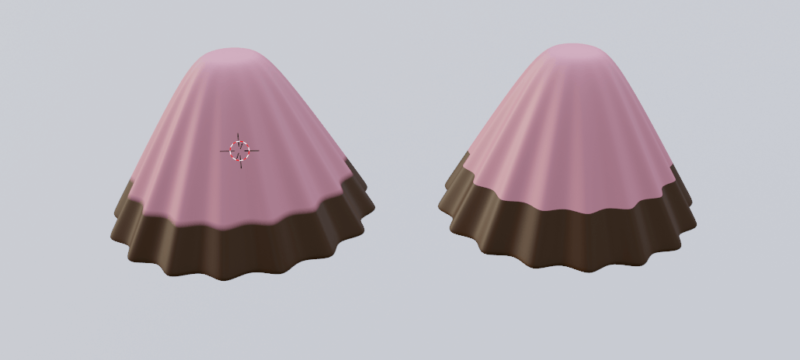
完成品はこんな感じです↓

作り方のポイントになる部分を簡単に解説していきます
作り方のポイント
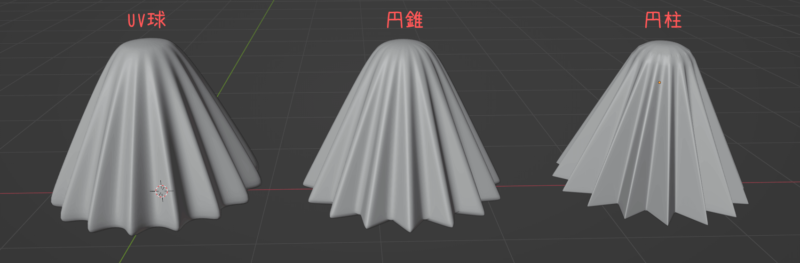
UV球から形を整える
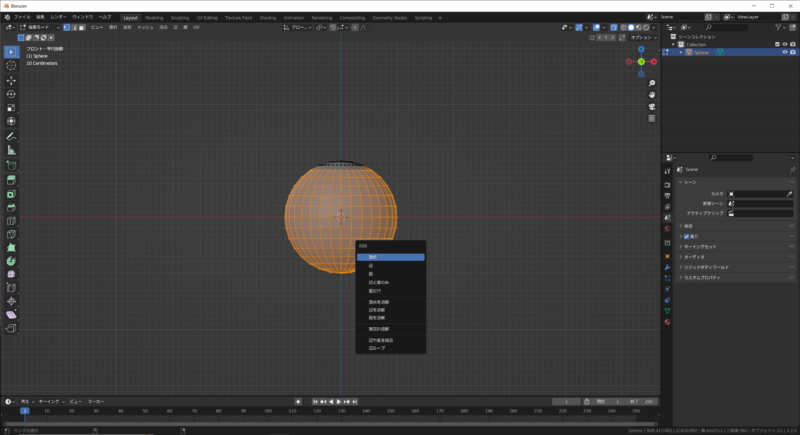
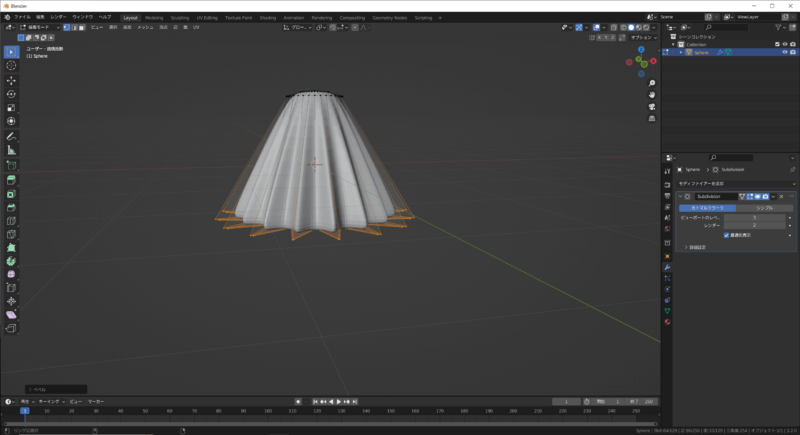
UV球を追加し、透過表示にしてテンキーで視点を変えたら上の方だけ残してそれ以外を削除します

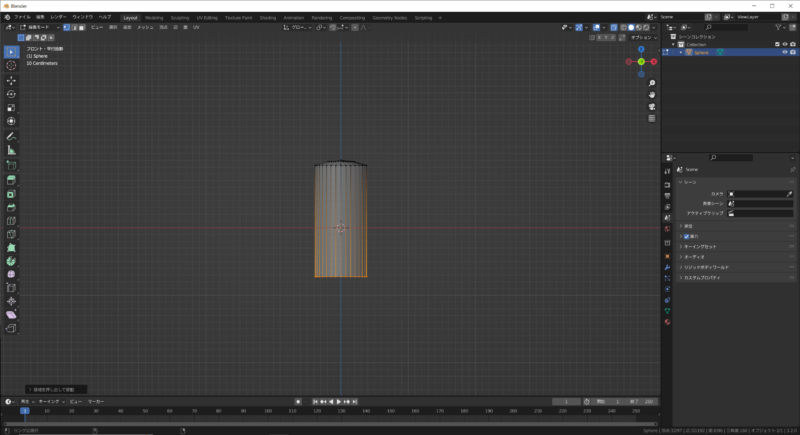
残った部分の下側の頂点を選択し、E+Zで下に伸ばします

Sキーで拡大します

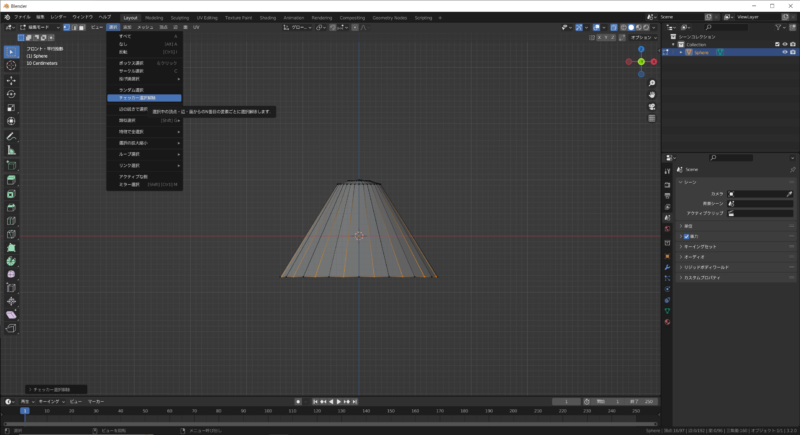
「選択 > チェッカー選択解除」で頂点を1つ飛ばしに選択します

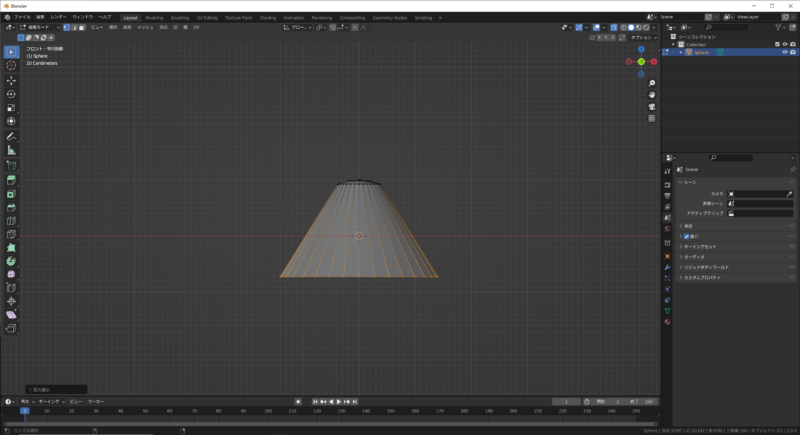
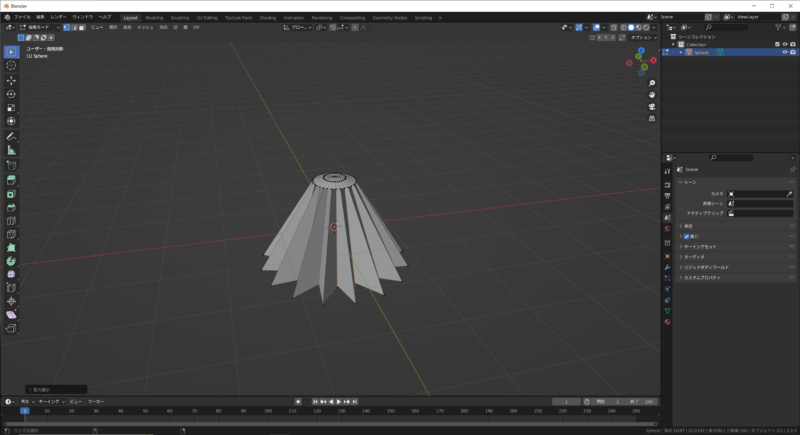
Sキーで縮小します
結構ガッツリ縮小して大丈夫です

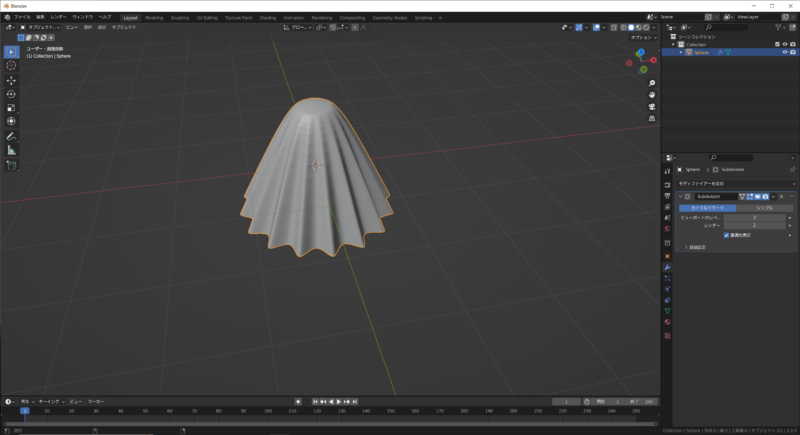
モディファイアープロパティを開き、「サブディビジョンサーフェス」を追加します

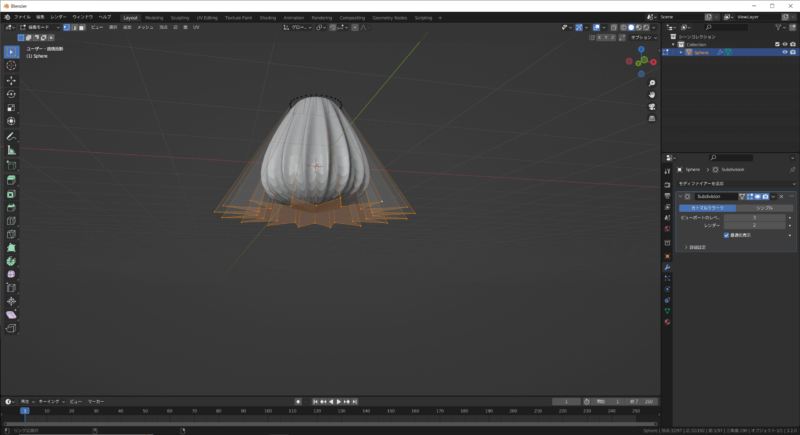
下の頂点を全て選択してFキーで面を張ります

形が崩れてしまったので、Ctrl+Bで形を整えます

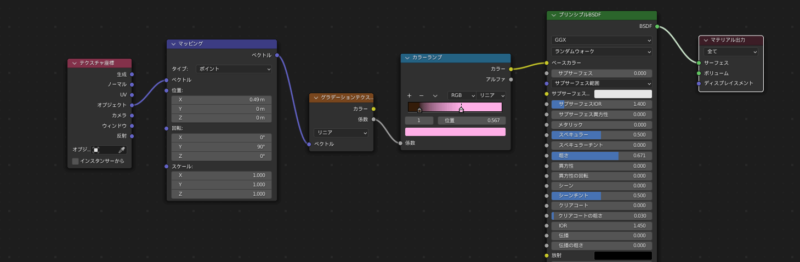
マテリアルはグラデーションテクスチャを使うと綺麗
形ができたので後はチョコとイチゴチョコの色をつけて完成です
やり方は色々ありますが、グラデーションテクスチャを使用すると境界線がぼやけてリアルな感じになるのでおすすめです

グラデーションテクスチャを使用した場合のノード例です↓

完成!

結構いい感じにできた気がします
おわり!





コメント