超手抜き版。
実用性はなさそうだけどもしかしたら何かに使える可能性もあるのでメモ。
手順
フレームを作りたいオブジェクトを作成
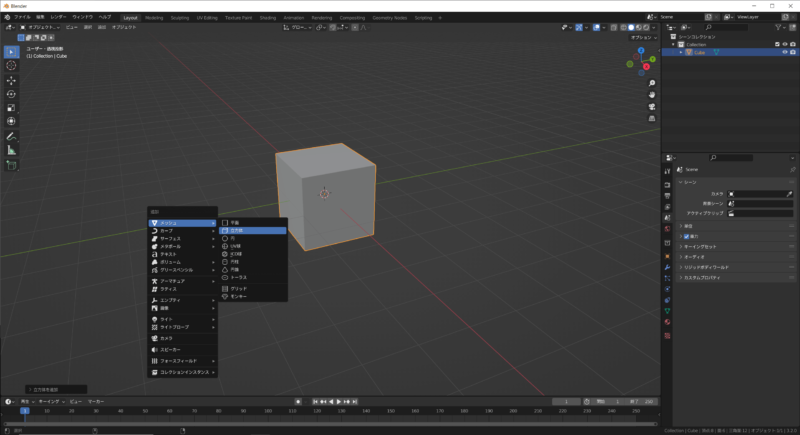
Shift+Aでオブジェクトを追加します。
今回は分かりやすいように立方体で進めます。

面を削除
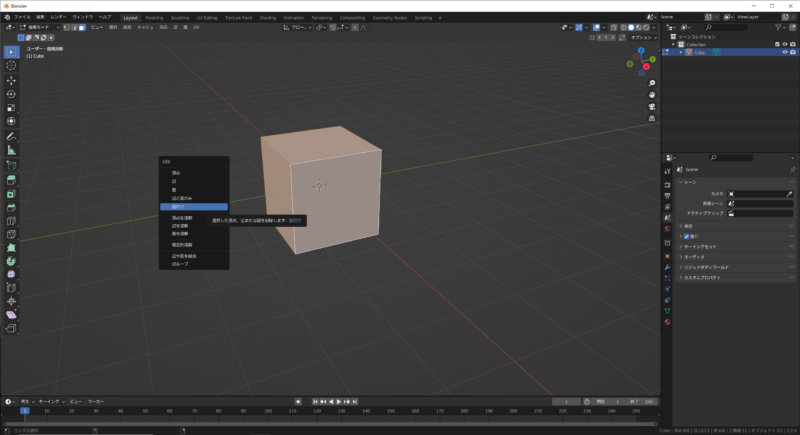
Tabキーで編集モードへ切り替えて、面選択の状態にします。
Aキーで全ての面を選択したらXキーを押し、「面だけ」をクリックして削除します。

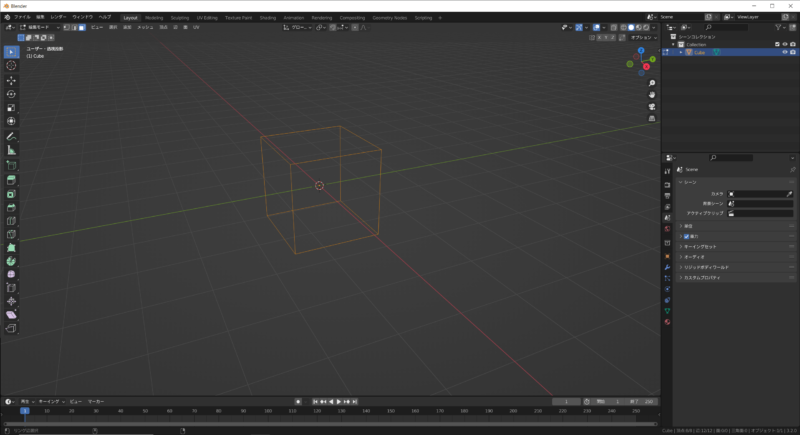
辺だけが残った状態になっていればOKです。

カーブへ変換
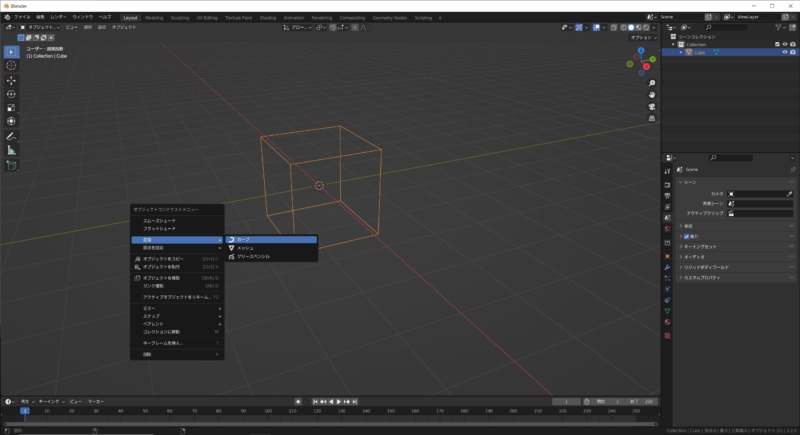
Tabキーでオブジェクトモードへ戻ります。
右クリックメニューで「変換>カーブ」をクリックします。

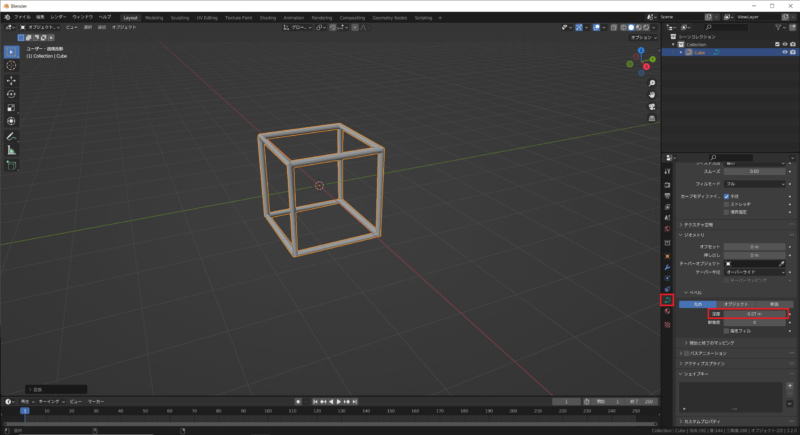
オブジェクトデータプロパティで太さを変更
オブジェクトデータプロパティを開きます。
ジオメトリのベベルにある「深度」の値を調整して太さを変更します。

使いどころは難しそう
最初に「実用性はなさそう」と書きましたが、理由がこれ↓

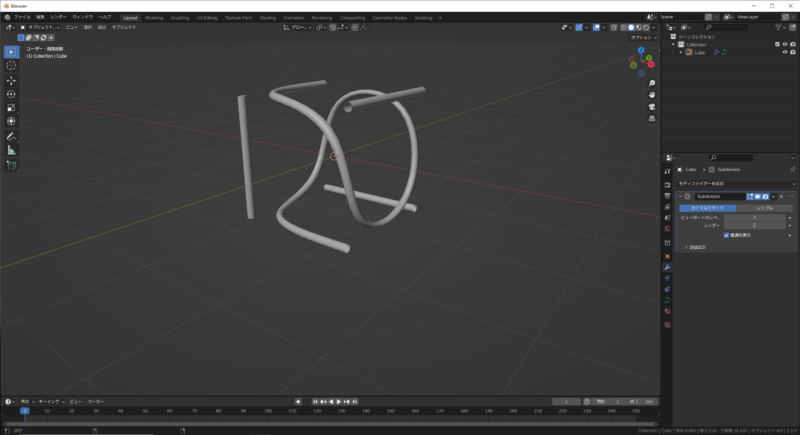
サブディビジョンサーフェスを追加してみるとフレームが崩れちゃいます。
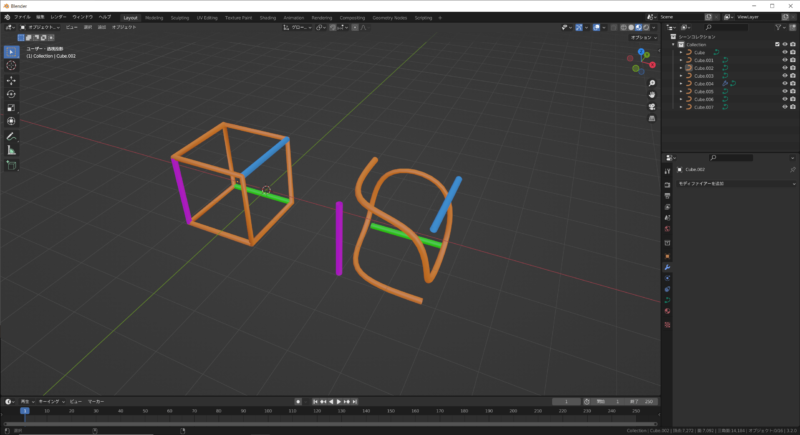
色分けしてみると、こんな感じの構造になってるっぽいですね。

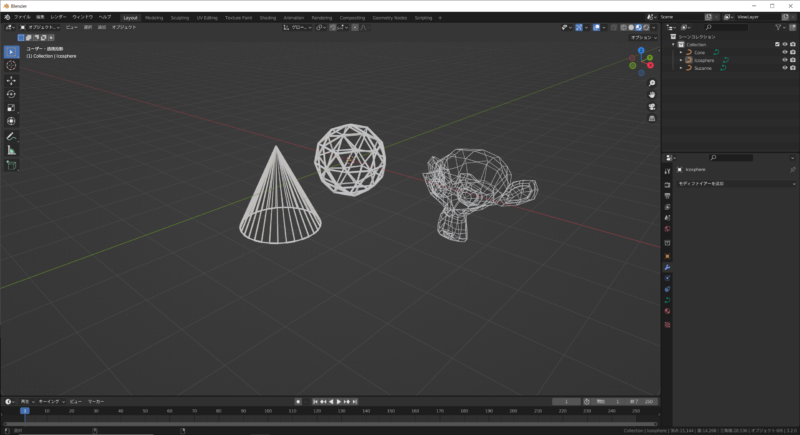
なんでもフレームに出来るので便利かと思ったんですが、使える場面は限られそうです。

おわり!




コメント